يعد القالب جزء أساسي من أي موقع ووردبريس لأنه يتحكم في شكل الموقع وطريقة عرض محتوياته.
تعرف معنا اليوم على المزيد حول قوالب ووردبريس وكيفية عملها والطرق المختلفة التي يمكنك من خلالها إضافة القالب إلى موقع ووردبريس الخاص بك.
اليوم سنشاركك كل ما تحتاج لمعرفته حول قوالب ووردبريس.
إذا كنت مستخدمًا متمرسًا في ووردبريس، فمن المحتمل أنك تعرف بالفعل الكثير من هذه المعلومات.
ولكن إذا كنت جديدًا على ووردبريس فهذا الموضوع مخصص لك، حيث لن تتمكن فقط من فهم ما هي القوالب، ولكن يمكنك أيضًا التعرف على كيفية استخدامها وتخصيصها لإنشاء موقع الكتروني رائع المظهر ويبدو بالضبط كما تريده.
إليك كل ما سنتناوله ليوم:
- ما هو القالب؟
- كيفية اختيار قالب مناسب بما في ذلك القوالب المجانية والمدفوعة.
- قوالب ووردبريس مقابل أدوات إنشاء الصفحات والقوالب.
- كيفية استخدام قوالب ووردبريس بما في ذلك التثبيت، التغيير، التحديث، التخصيص، إلخ…
- ماتحتاجه لإنشاء قالب ووردبريس الخاص بك.
أولاً: ما هو القالب
يتحكم القالب بتصميم الواجهة الأمامية لموقع ووردبريس، ويمكنك التفكير في القالب على أنه “الملابس” لموقعك:
• عندما تغير ملابسك، فإنك تغير من مظهرك إلى العالم الخارجي.
• عندما تقوم بتغيير قالب ووردبريس الخاص بك، فإنك تغير شكل موقعك للزوار.
يحتاج كل موقع ووردبريس إلى قالب، إنه مطلب أساسي للنظام.
إذا أردنا الاستمرار في تشبيه الملابس، فإن عدم وجود قالب سيكون مثل الخروج في الأماكن العامة دون أي ملابس.
في الواقع لن يعمل موقعك إذا لم يكن لديك قالب مثبت، ولهذا السبب يأتي ووردبريس مع قالب افتراضي لبدء التشغيل.
الشيء المهم الذي يجب فهمه هو أن قوالب ووردبريس لا تغير محتوى موقعك الأساسي (تمامًا مثل تغيير الملابس لا يغير الشخص الموجود تحتها) إنها تغير فقط شكل محتوى الموقع الأساسي وكيفية ظهوره.
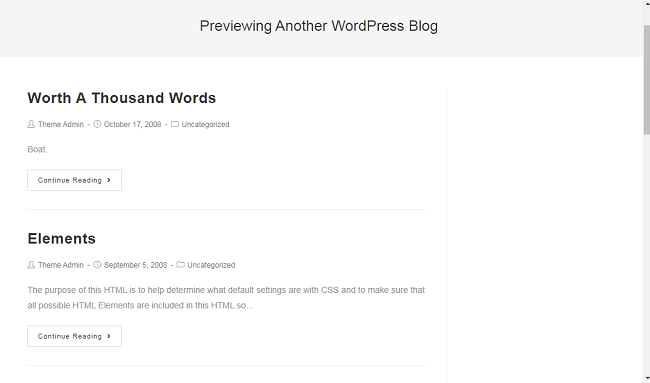
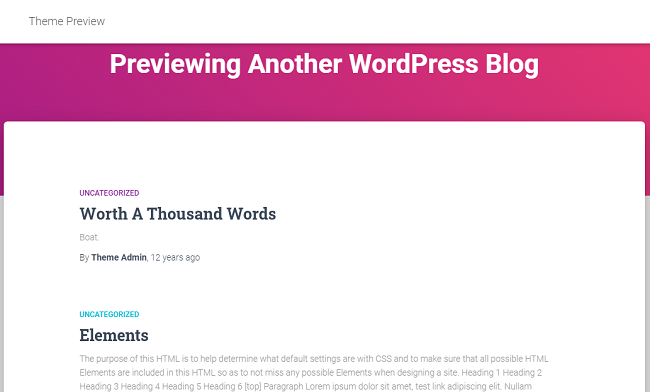
على سبيل المثال إذا كنت قد نشرت بالفعل بعض المحتوي في مدونة موقعك، فإن تغيير القالب الخاص بك لن يؤدي إلى إزالة أو تعديل أي محتوى قمت بمشاركته، بل سيؤدي فقط إلى تغيير شكل هذا المحتوى.
إليك مشاركة المدونة الافتراضية مع قالب OceanWP الشهير:
وإليك نفس مشاركة المدونة مع قالب أخر وهو Hestia:
المحتوى هو نفسه تمامًا في كلتا الحالتين – ولكن الشكل فقط يبدو مختلف.
الفرق بين القالب والإضافات
تخدم كل من قوالب وإضافات ووردبريس وظائف مختلفة تماماً ومن المهم تذكر ما يلي:
- القالب يتحكم في التصميم / المظهر.
- الإضافات تتحكم في وظائف الموقع المختلفة
في الواقع ممارسة سيئة أن يشتمل قالب ووردبريس على وظائف مضمنة في القالب نفسه.
بدلاً من ذلك، يجب على مطور القالب ترك التصميم للقالب وتضمين أي وظائف ضرورية في إضافات منفصلة.
على سبيل المثال لنفترض أنك تريد إنشاء موقع الكتروني عن دوري كرة القدم.. سوف تحتاج:
- استخدام إضافة ووردبريس لإضافة وظيفة تقويم مواعيد المباريات.
- استخدام قالب ووردبريس للتحكم في كيفية ظهور جدول المباريات.
من خلال فصل التصميم عن الوظيفة، هذا يعني أنه يمكنك بسهولة تغيير القالب الخاص بك في أي وقت.
أما إذا كان القالب الخاص بك يتضمن أيضًا الوظيفة، فستكون مضطر دائماً لاستخدام هذا القالب، لأن تغييره يعني أيضًا أنك تفقد الوظيفة التي تحتاجها.
كيف تختار قالب ووردبريس لموقعك
نظرًا لأن القالب يتحكم في تصميم موقعك، فإنه يلعب دورًا أساسيًا في نجاح موقعك.
سيؤثر القالب على أشياء متعددة مثل:
- تجربة المستخدم.
- الأداء (المدة التي يستغرقها تحميل الموقع)
- إظهار علامتك التجارية.
لهذا السبب تريد التفكير جيداً في اختيار القالب المثالي لموقعك.
في هذا القسم سنشارك بعض النصائح حول كيفية اختيار القالب، بالإضافة إلى مكان العثور على القوالب المجانية أو المدفوعة والإختلاف بينهم.
نصائح لإختيار قالب جيد
• إذا لم تكن خبير أو مطور فقد يكون من الصعب تحديد ما إذا كان القالب جيد أم لا، حيث يتمتع المطور بمهارة النظر مباشرةً إلى الكود لفهم أي قالب، ولكن لا يتمتع الأشخاص العاديين بهذه المهارة.
>> إليك بعض النصائح لمساعدتك في اختيار قالب جيد حتى إذا لم تتمكن من فهم الأكواد الأساسية:
• اقرأ المراجعات – تتضمن معظم أدلة قوالب ووردبريس مراجعات المستخدمين، ويعد رأي المستخدمين السابقين طريقة رائعة لتقييم جودة القالب بسرعة.
• تحقق من تاريخ التحديث الأخير – تعرض معظم القوالب أيضًا تاريخ أخر تحديث، عليك التأكد من أن القالب لا يزال يتلقى تحديث دوري من المطور، القالب المثالي يجب أن يكون قد تلقى تحديث خلال الأشهر الستة الماضية علي الأقل.
• شاهد العرض التوضيحي للقالب باستخدام أجهزة مختلفة – في الوقت الحاضر تحدث معظم الزيارات على الإنترنت على الأجهزة المحمولة، لذلك عندما تنظر إلى العرض التوضيحي للقالب لا تشاهد إصدار سطح المكتب فقط، يجب عليك أيضًا فتح العرض التوضيحي على هاتفك الذكي والتأكد من إعجابك بالشكل الذي يظهر به كلا الإصدارين.
• ضع في اعتبارك خيارات التخصيص – إذا لم تكن مطور فستحتاج إلى البحث عن خيارات تخصيص سهلة الاستخدام حتى تتمكن من تخصيص القالب بسهولة ليناسب متطلباتك .. سنغطي كيفية تخصيص القالب لاحقًا
• اختبار الأداء – من الضروري أن تختار قالب يجعل تحميل موقعك سريع، ستحتاج إلى تثبيت القالب على موقع اختبار وتحليله باستخدام أداة مثل GTmetrix .. ويمكنك أيضًا تحليل العرض التجريبي للقالب (DEMO)
الفرق بين القوالب المجانية والمدفوعة
إذا قرأت بعض الموضوعات الأخرى حول اختيار قالب ووردبريس، فقد تصادف فكرة أن القوالب المدفوعة أفضل من القوالب المجانية.
قد تقرأ بعض الأراء مثل:
- يتم برمجة القوالب المدفوعة بشكل أفضل من المجانية.
- القوالب المدفوعة توفر تصميمات أفضل من المجانية.
- القوالب المدفوعة أكثر ملاءمة لتحسين محركات البحث من المجانية.
- القوالب المدفوعة أكثر أمانًا من المجانية.
أحب أن أخبرك أن لا شيء من هذه الأراء صحيح بنسبة 100%.
يمكن أن تكون صحيحة بالنسبة لبعض القوالب الفردية، ولكن لا توجد اختلافات أساسية بين القوالب المجانية والمدفوعة والتي تنطبق على كل القوالب.
القوالب سواء المجانية أو المدفوعة هي مجرد أكواد برمجية.
• يمكن أن يكون لديك قالب مجاني جيد الترميز / التصميم / محسّن لمحركات البحث، وقالب مجاني أخر سيئ الترميز / التصميم / غير محسّن جيداً لمحركات البحث.
• يمكن أن يكون لديك قالب مدفوع جيد الترميز / التصميم / محسّن لمحركات البحث وقالب أخر مدفوع أيضاً ولكنه ذات ترميز رديء / تصميم سيئ / غير محسّن جيداً لمحركات البحث.
بالإضافة إلى ذلك، تعمل العديد من القوالب على نموذج “freemium” مما يعني أن القالب الأساسي نفسه مجاني ولكن يمكنك الدفع مقابل إضافة المزيد من المميزات.
إنه نفس القالب الأساسي بين الإصدارات المجانية والمدفوعة، لذلك لا يمكنك التأكيد علي أن أحدهما أفضل من الآخر.
كل ما يمكنني قوله لك إذا وجدت قالب مجاني يعجبك ويفعل كل ما تحتاجه، فلا بأس يمكنك إستخدامه.
لا تشعر أنك بحاجة ضرورية إلى قالب مدفوع للحصول على موقع ناجح.
على سبيل المثال، قالب مثل Hello Elementor مجاني 100٪ ويستخدمه أكثر من 300000 موقع.
>> ولكن هناك بعض الأسباب التي قد تجعلك ترغب في شراء قالب مدفوع مثل:
- الدعم – عادةً لا تأتي القوالب المجانية مع أي دعم، ولكن باستخدام قالب مدفوع ستحصل عادةً على دعم فردي مباشرة من المطور.
- المزيد من المميزات – على الرغم من أن هذه ليست قاعدة ثابتة، إلا أن القوالب المدفوعة تتمتع عمومًا بمزيد من المميزات لأن المطور قادر على استثمار المزيد من الوقت فيها (نظرًا لأنه يتقاضي أموال من بيع القالب)
- المزيد من العروض التوضيحية / النماذج الجاهزة – لإضافة المزيد من المميزات لدفعك لشراء النسخة المدفوعة من القالب.
- الاستمرارية – مع القالب المجاني هناك فرصة كبيرة لتخلي المطور عنه لأنه ليس مصدرًا للأرباح، أما مع القوالب المدفوعة يمتلك المطور حافزًا ماليًا لمواصلة الحفاظ عليه وتحديثه بإستمرار.
إين تجد قوالب ووردبريس مجانية جيدة ؟
أفضل مكان للعثور على قوالب ووردبريس مجانية هو دليل قوالب WordPress.org الرسمي.
يحتوي الدليل الرسمي لقوالب ووردبريس حالياً على أكثر من 7600 قالب مجاني، وكلها تتبع أفضل معايير الترميز لووردبريس.
إذا كنت لا تريد البحث في جميع القوالب البالغ عددها أكثر من 7600 قالب يمكنك الاطلاع على قائمتنا لأفضل قوالب ووردبريس المجانية في 2020.
إين تجد قوالب ووردبريس مدفوعة جيدة ؟
على عكس قوالب ووردبريس المجانية لا يوجد دليل رسمي للعثور على قوالب مدفوعة.
أكبر سوق لقوالب ووردبريس المدفوعة هو سوق Envato’s ThemeForest والذي يحتوي على أكثر من 11000 قالب ووردبريس.
تختلف الأسعار حسب القالب، ولكنك ستدفع حوالي 60 دولار أمريكي لشراء قالب جيد من ThemeForest.
يبيع العديد من المطورين أيضًا قوالب مدفوعة علي المواقع الخاصة بهم، يمكنك العثور على هؤلاء البائعين المستقلين عبر بحث Google
الفرق بين قوالب ووردبريس ومنشئ القوالب والنماذج الجاهزة
الآن سنقوم بعمل بعض المقارنات لمساعدتك علي فهم بعض المصطلحات التي سوف تصادفها عند التعامل مع قوالب ووردبريس.
أولاً: الفرق بين قوالب ووردبريس وأدوات بناء الصفحات
إذا كنت تشعر أنك مقيد بفكرة استخدام قالب ووردبريس جاهز، فقد تفضل إستخدام أداة إنشاء القوالب.
يتيح لك منشئ القوالب بشكل أساسي “إنشاء بعض أو كل” أجزاء القالب الخاص بك باستخدام محرر (بدون إستخدام أي لغات برمجة)
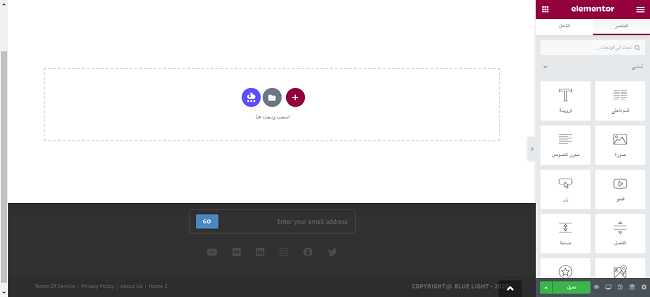
على سبيل المثال يتيح لك Elementor Theme Builder تصميم القالب الخاص بك باستخدام واجهة بصرية تعمل بخاصية السحب والإفلات.
يمكنك إما استخدام أداة إنشاء القوالب لتصميم جميع أجزاء القالب، أو يمكنك فقط استخدامه لاستبدال أجزاء معينة من القالب.
يمكنك مثلاً استخدام أداة إنشاء القوالب لتصميم هيدر مخصص لموقعك، ولكنك لا تزال تستخدم نفس القالب الخاص بك للتحكم في أجزاء أخرى من التصميم (مثل كيف تبدو منشورات المدونة مثلاُ)
حتى إذا كنت تستخدم أداة إنشاء القوالب فستظل بحاجة إلى تثبيت قالب، إنها أحد متطلبات ووردبريس الأساسية حتى إذا كنت ستستبدل تصميم هذا القالب بالكامل.
وفي هذه الحالة من الأفضل اختيار قالب بسيط وخفيف الوزن، مثل قالب Hello Elementor أو Astra
ثانياً: الفرق بين قوالب ووردبريس والنماذج الجاهزة
النماذج هي أداة أخرى يمكنك استخدامها للتحكم في شكل الموقع الخاص بك.
قد يكون هذا مربك بعض الشيء لأن “النموذج” يمكن أن يعني أشياء مختلفة في مواقف مختلفة.
في سياق قوالب ووردبريس تأتي بعض القوالب مع نماذج مختلفة جاهزة التصميم يمكنك استخدامها عند إنشاء المحتوى.
على سبيل المثال، قد تحصل على “نموذج صفحة بعرض كامل” بالإضافة إلى “نموذج أخر عادي يتضمن شريط جانبي”
في إضافات إنشاء الصفحات مثل Elementor يعد “النموذج” جزء محدد من القالب.
على سبيل المثال، سيكون لديك نماذج منفصلة لكل من:
- رأس الصفحة
- تصميم مشاركات المدونة
- تصميم قائمة المقالات
- تذييل الصفحة
يمكنك بعد ذلك تجميع هذه النماذج لعمل موقع الكتروني كامل.
لتوفير الوقت تقدم إضافة Elementor ميزة تسمى Template Kits والتي تمنحك مجموعات جاهزة التصميم لجميع النماذج التي قد تحتاجها لإنشاء تصميم متكامل.
كيف تستخدم قوالب ووردبريس
سنوضح الأن خطوة بخطوة كيفية إستخدام قوالب ووردبريس عملياً .. وسنقوم بشرح الأتي:
- تثبيت القالب.
- تغيير القالب.
- تخصيص القالب.
- تحديث القالب.
- حذف القالب.
طريقة تثبيت قالب ووردبريس
يتضمن ووردبريس أداة مدمجة لمساعدتك في تثبيت القوالب الجديدة عبر لوحة تحكم الموقع الخاصة بك.
سوف تختلف طريقة تثبيت القالب اعتمادًا على ما إذا كنت ستستخدم قالب مجاني من WordPress.org أو أنك تقوم بتثبيت قالب مدفوع قمت بشرائه من المطور أو من سوق مثل ThemeForest.
> لتثبيت قالب مجاني من WordPress.org
1- انتقل إلى مظهر ← قوالب .. من لوحة تحكم ووردبريس.
2- انقر فوق زر “إضف جديد”
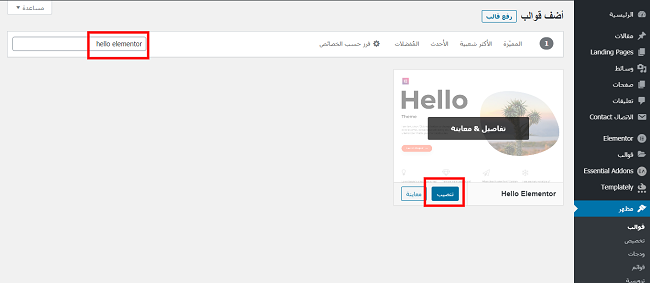
3- ابحث عن القالب بالاسم.
4- قم بالمرور فوق القالب وانقر فوق زر “تثبيت”
5- بمجرد انتهاء عملية التثبيت سيتغير الزر إلى “تفعيل” انقر فوقه لتفعيل القالب الجديد على موقعك.
> لتثبيت قالب مدفوع (أو أي قالب مع ملف Zip)
إذا قمت بشراء قالب مدفوع فمن المفترض أن تكون قد تلقيت ملف مضغوط يحتوي على القالب.
إذا لم يكن لديك هذا الملف حتى الآن، فيجب أن تتمكن من تنزيله من المكان الذي اشتريت منه القالب.
بمجرد حصولك على ملف Zip للقالب إليك كيفية تثبيته:
1- انتقل إلى مظهر ← قوالب .. من لوحة تحكم ووردبريس.
2- انقر فوق زر “أضف جديد”
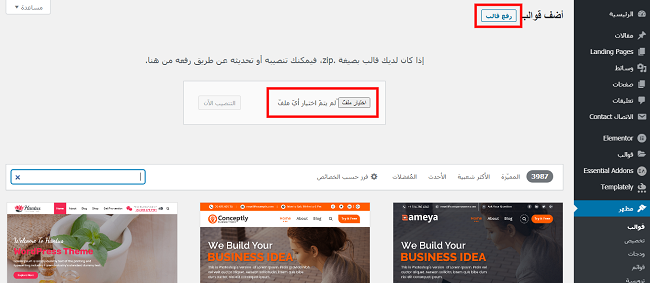
3- ثم انقر فوق زر “رفع قالب”
4- استخدم زر “اختيار ملف” لتحديد ملف مضغوط من جهاز الكمبيوتر الخاص بك.
5- ثم انقر فوق “التثبيت الآن”
بمجرد انتهاء عملية التثبيت يمكنك النقر فوق الزر “تفعيل” لجعل القالب مفعل على موقعك.
طريقة تغيير قالب ووردبريس
إذا كنت تريد تغيير شكل وتصميم موقعك في أي وقت، فيمكنك تغيير القالب ولن تفقد أيًا من المحتوى الموجود علي موقعك وستظل جميع مقالات وصفحات مدونتك كما هي.
الاستثناء الوحيد الذي قد تفقد فيه بعض المحتوى هو إذا أضفت المحتوى مباشرةً في إعدادات القالب.
على سبيل المثال، تمنحك بعض القوالب ميزة لتخصيص الصفحة الرئيسية، وفي مثل هذا السيناريو قد تفقد محتوى صفحتك الرئيسية بعد تغيير القالب، لكنك لن تفقد أي محتوى أساسي في موقعك.
عادة لا داعي للقلق، ولكن نظرًا لوجود فرصة ضئيلة لحدوث مشاكل نوصي بعمل نسخة احتياطية من موقعك أولاً إذا كنت تريد تغيير القالب.
لتغيير قالب ووردبريس الخاص بك:
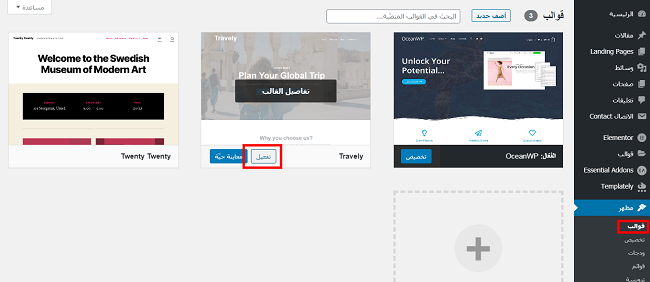
اذهب إلى مظهر ← قوالب .. من لوحة التحكم في موقعك.
هناك سترى قائمة بجميع القوالب التي قمت بتثبيتها على موقعك (إذا كنت لا ترى القالب فيمكنك تثبيته عبر الطرق المذكورة أعلاه)
سوف تجد علامة على القالب الحالي الخاص بك على أنه “نشط”
للتبديل إلى قالب جديد مرر مؤشر الماوس فوق القالب الذي تريد استخدامه وانقر فوق تنشيط.
طريقة تخصيص قالب ووردبريس
بعد اختيار قالب ووردبريس، ستحتاج إلى تعديله وتخصيصه لجعله مناسب لموقعك.
فيما يلي بعض الطرق التي يمكنك من خلالها تخصيص القالب الخاص بك …
1- WordPress Customizer
تأتي معظم قوالب ووردبريس مع إعدادات التخصيص الخاصة بها والتي تتيح لك ضبط إعدادات القالب.
تمنحك بعض القوالب مجموعة كبيرة من الخيارات بينما يمنحك البعض الآخر خيارات محدودة.
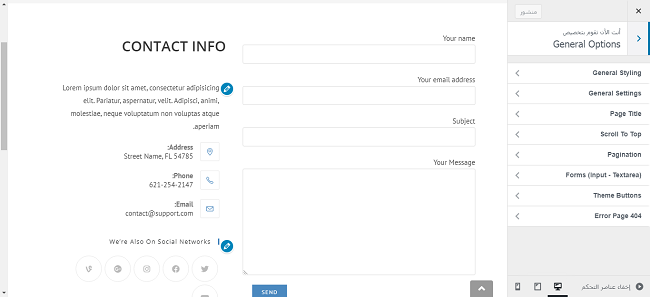
حالياً تضع معظم قوالب ووربريس الحديثة خيارات التخصيص في لوحة تحكم تسمى WordPress Customizer.
هناك سترى معاينة مباشرة لموقعك على اليمين ومجموعة من الخيارات في شريط جانبي على اليسار (والعكس إذا كنت تستخدم لوحة التحكم باللغة العربية)
أثناء إجراء أي تعديلات في هذه الخيارات ستشاهد على الفور التغيرات في موقعك عن طريق خاصية المعاينة المباشرة.
وهذا يجعل من السهل معرفة كيف تأثر تعديلاتك على شكل موقعك.
لفتح أداة تخصيص ووردبريس يمكنك الانتقال إلى مظهر ← تخصيص .. من لوحة التحكم..
ملاحظة – تستخدم بعض القوالب لوحة إعدادات قالب مخصصة خاصة بها بدلاً من أداة WordPress Customizer الإفتراضية.
ولكن في الوقت الحالي يعد هذا نادر جدًا ويجب أن تستخدم معظم القوالب الحديثة أداة WordPress Customizer.
إذا كان القالب الخاص بك لا يستخدم أداة التخصيص، فسترغب في الرجوع إلى وثائق القالب للحصول على المساعدة.
2- Custom CSS
إذا كنت تعرف لغة البرمجة CSS فيمكنك أيضًا تخصيص القالب يدويًا باستخدام Custom CSS.
أفضل مكان لتعديل تصميم موقعك هو منطقة CSS الإضافية في لوحة WordPress Customizer.
3- Elementor
ماذا لو كنت ترغب في تغيير القالب الخاص بك بما يتجاوز إعداداته الافتراضية ولا تعرف شئ عن لغة CSS البرمجية ؟
في هذه الحالة، أو بشكل عام إذا كنت تريد طريقة أبسط لتخصيص قالب ووردبريس يمكنك استخدام Elementor Theme Builder.
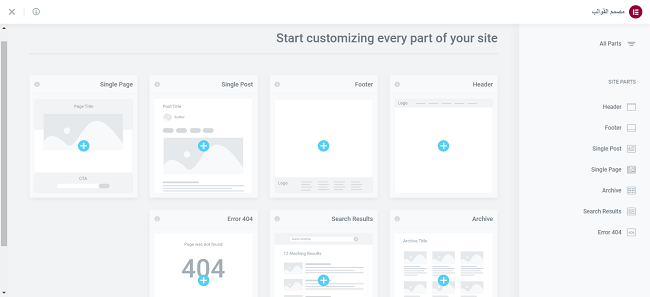
يمنحك Elementor Theme Builder واجهة مرئية بخاصية السحب والإفلات يمكنك استخدامها لتخصيص جميع أجزاء القالب الخاص بك.
باستخدام أداة إنشاء القوالب يمكنك تصميم “نماذج” لأجزاء مختلفة من القالب.
على سبيل المثال يمكنك تصميم نموذج هيدر ليحل محل رأس الموقع، أو حتي تصميم نماذج لمنشورات مدونتك.
على عكس الخيارات الموجودة في WordPress Customize والتي تعتبر محدودة، يمنحك Elementor Theme Builder تحكم كامل في تصميم وتخطيط كل عنصر على حدة.
4- Child Themes
إذا كنت تريد إجراء تغييرات أكثر ولديك بعض المعرفة بالبرمجة، فيمكنك تعديل الكود الأساسي في أي قالب ووردبريس.
ومع ذلك إذا كنت تريد إجراء هذه التعديلات المباشرة فأنت بحاجة إلى استخدام ما يسمى بالقالب الفرعي.
يمنحك القالب الفرعي مساحة آمنة لإجراء التعديلات حتى لا تخسر تعديلاتك عند تحديث القالب الرئيسي.
إذا لم تكن مطور أو لديك خبرة بالبرمجة فإن Elementor Theme Builder يقدم طريقة أبسط بكثير وخالية من الأكواد لتعديل القالب وحفظ هذه التعديلات كنماذج يمكنك إعادة إستخدامها في أي مكان.
طريقة تحديث قالب ووردبريس
ملاحظة – قبل تحديث قالب ووردبريس الخاص بك نوصي دائمًا بعمل نسخة احتياطية من موقعك، وعموماً يفضل القيام بذلك قبل تطبيق أي نوع من التحديثات في موقعك.
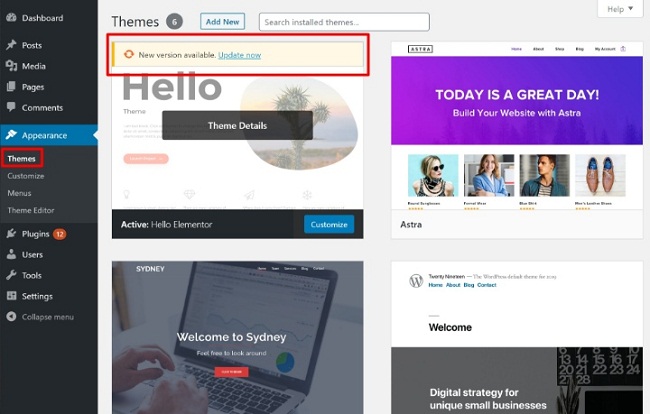
لتحديث القالب انتقل إلى مظهر ← قوالب .. من لوحة تحكم موقعك
إذا كان هناك تحديث متوفر لأحد القوالب، فسترى رسالة تقول “يتوفر إصدار جديد .. تحديث الان”
لتحديث القالب ما عليك سوى النقر فوق رابط التحديث الآن – وسيتعامل ووردبريس مع الباقي.
طريقة حذف قالب ووردبريس
بشكل عام من الجيد دائمًا حذف قوالب ووردبريس غير المستخدمة في موقعك (والإضافات أيضاً).
هذا يقلل من المساحة التي يشغلها موقعك على الإستضافة، ويزيل أيضًا التعليمات البرمجية غير الضرورية من الخادم.
>> لحذف قالب ووردبريس غير مستخدم:
• انتقل إلى مظهر ← قوالب .. من لوحة التحكم في موقعك.
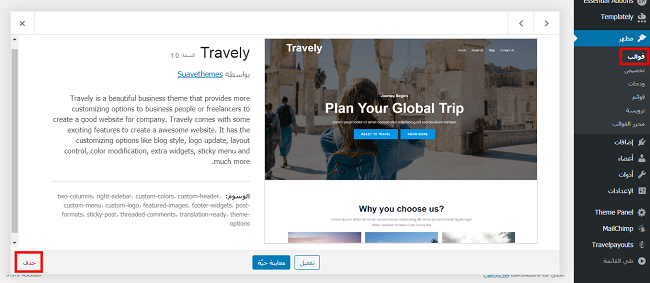
• انقر فوق القالب الذي تريد حذفه لفتح النافذة المنبثقة “تفاصيل القالب”
• انقر فوق الزر حذف.
ملاحظة – نوصي بترك قالب ووردبريس الافتراضي مثبت حتى إذا كنت لا تستخدمه، يعد هذا مفيد كخطوة احترازية إذا واجه موقعك أي أمشاكل.
وهذا يعني أنه سيكون لديك قالبان مثبتان فقط:
- القالب النشط
- القالب الافتراضي (على سبيل المثال Twenty Twenty)
طريقة إنشاء قالب ووردبريس
إذا كنت ترغب في إنشاء قالب ووردبريس الخاص بك، فأنت بحاجة إلى فهم قوي لتصميم الويب بالإضافة إلى لغات البرمجة بما في ذلك HTML و CSS و PHP و JavaScript
>> العملية ببساطة هي:
- استخدم PHP و HTML و JavaScript لإنشاء ملفات ووظائف القالب المتنوعة.
- استخدم CSS للتحكم في شكل القالب.
لسوء الحظ إذا لم تكن متمرس في لغات البرمجة فلن تتمكن من برمجة القالب بالكامل من الصفر.
ولكن هذا لا يعني أنه لا يمكنك إنشاء تصميم مخصص، فكما أشرنا يتيح لك Elementor Theme Builder تصميم القالب بالكامل باستخدام واجهة بصرية تعمل بطريقة السحب والإفلات (وبدون أي لغات برمجة)
يمكنك استخدام قالب Hello Elementor لإنشاء أساس عمل فارغ وخفيف الوزن.
بعد ذلك يمكنك تصميم كل شيء من البداية باستخدام Elementor Theme Builder
الخلاصة
إذا كنت تريد استخدام ووردبريس فأنت بحاجة إلى فهم ما هي قوالب ووردبريس وأهميتها وكيف تستخدمها بشكل صحيح.
إذا كنت وصلت إلى نهاية هذا المنشور فهذا يعني أن لديك الآن المعرفة الأساسية اللازمة.
يمكنك العثور على قوالب سواء مجانية أو مدفوعة تلبي احتياجاتك وقم بتثبيتها وتخصيصها على موقعك.
أو يمكنك استخدام إضافة لإنشاء القوالب مثل “Elementor Theme Builder” لتصميم قالب جديد خاص بك من البداية.
أو يمكنك أيضًا استخدامه لتصميم وتعديل أجزاء معينة من أي قالب ووردبريس.
هل لا يزال لديك أي أسئلة حول قوالب ووردبريس ؟ أخبرنا في التعليقات وسنحاول مساعدتك!