اضافات ووردبريس لتصميم الصفحات أصبحت من الإضافات الشائعة والمهمة لجميع مستخدمي ووردبريس في الوقت الحالي.
فإذا كنت تريد إنشاء موقع الكتروني بنفسك وبدون الاستعانة بمبرمج، فعليك إختيار إضافة ووردبريس مناسبة لإنشاء صفحات الموقع وتصميمها كما تريد. تساعد اضافات ووردبريس لتصميم الصفحات “بخاصية السحب والإفلات” علي تصميم مواقع الكترونية جميلة وتخصيصها بالكامل بكل سهولة، كما تمكنك من إنشاء صفحات هبوط قوية لمساعدتك في التسويق لعملك.
في هذه المقالة، سنقوم بمقارنة أفضل 7 اضافات ووردبريس لتصميم الصفحات بخاصية السحب والإفلات، حتى تتمكن من إختيار أفضلها لاحتياجاتك والبدء في تصميم الواجهة الأمامية لموقعك.
ما هي اضافات تصميم الصفحات في ووردبريس؟
في حين أنه من السهل العثور على قالب ووردبريس يتكيف مع سير عملك، فإن خيارات التخصيص في معظم القوالب محدودة. ما لم تكن مطور، لا يمكنك إجراء تعديلات كبيرة على تصميم قالب موقعك.
هنا تظهر الحاجة إلي منشئ الصفحات الذي يتيح لك بناء صفحات وعمل تصميمات مخصصة لموقعك بالطريقة التي تريدها، تقريباً أي تصميم تستطيع تخيله يمكنك الآن القيام به حتى لو لم تكن خبيرًا في البرمجة !
و الأن دعنا نلقي نظرة على ما يجب أن تضعه في اعتبارك عند مقارنة أفضل إضافات ووردبريس لإنشاء الصفحات حتى تتمكن من اختيار الإضافة المناسبة لاحتياجاتك.
1- التوافق: إذا لم تكن مهتمًا بتغيير قالب ووردبريس الخاص بك، فإن أول شيء تحتاج إلى التحقق منه هو ما إذا كانت الإضافة التي تريد استخدامها متوافقة مع القالب.
إذا وجدت أي مشكلات في التوافق، فقد تحتاج إلى إستخدام قالب متوافق مع الإضافة أو البحث عن إضافة أخري متوافقة مع القالب .. “معظم الإضافات في هذه المقالة متوافقة مع جميع القوالب”
2- المميزات: أنت بحاجة إلى معرفة الخصائص المميزة لكل إضافة عند إجراء مقارنة.
على سبيل المثال، تأتي بعض هذه الإضافات مع العديد من التصميمات الجاهزة للإستخدام علي موقعك بينما البعض الأخر يتضمن بعض تأثيرات الرسوم المتحركة.
3- مدي الإستجابة: تحتاج إلى التأكد من أن إضافة بناء الصفحات التي تختارها تسمح لك بإنشاء تصميمات متجاوبة ومتوافقة مع مختلف أحجام الشاشات “كل إضافة قمنا بإدراجها في هذه المقالة تتيح لك إنشاء تصميمات متجاوبة”
4- إنشاء صفحات محسنة لمحركات البحث: تحتاج إلى التأكد من أن إضافة بناء الصفحات تقوم بإنشاء صفحات صديقة لمحركات البحث.
لحسن الحظ فإن جميع الإضافات المدرجة في هذه المقالة صديقة لمحركات البحث بنسبة 100%
والآن دعنا نلقي نظرة على أفضل اضافات ووردبريس لتصميم الصفحات بطريقة السحب والإفلات في عام 2024.
أفضل اضافات ووردبريس لتصميم الصفحات
إليك قائمة بأفضل 7 إضافات ووردبريس لتصميم وبناء الصفحات، جميع هذه الإضافات يعمل بطريقة السحب والإفلات ويسهل استخدامها للجميع باختلاف مستوي خبرتهم .
جميع الإضافات في هذه القائمة مميزة وعملية ويمكنك اختيار ما تراه مناسبا منهم لبدأ عملك وبناء موقع أحلامك بنفسك.
1- Beaver Builder

هي واحدة من أسهل اضافات ووردبريس لتصميم الصفحات بخاصية السحب والإفلات. حيث تمنحك القدرة على إنشاء موقع إلكتروني بالطريقة التي تريدها دون أي معرفة بالبرمجة أو الأكواد.
يمكنك السحب والإفلات لجميع العناصر لإنشاء صفحات جميلة بسهولة، ويأتي Beaver Builder مع العشرات من نماذج الصفحات الرائعة، بحيث يمكنك بسهولة عمل التصميم الخاص بك دون البدء من نقطة الصفر.
يمكنك اختيار قالب جاهز، واستبدال الصور والنصوص الخاصة بك، ثم الضغط على “نشر”. ويعمل Beaver Builder مع معظم قوالب ووردبريس مما يمنحك تحكم كامل في المحتوى الخاص بك.
أفضل شيء هو انه حتى إذا توقفت عن استخدام الإضافة في أي وقت، يتم نقل المحتوى الخاص بك إلى محرر ووردبريس الإفتراضى.
مع الخطة المدفوعة للإضافة، ستحصل على قوالب جميلة متوافقة مع إضافة Beaver Builder والتي تسمح لك بالتعديل عليها بإستخدام WordPress Customizer.
السعر: يبدأ من 99 دولار لعدد غير محدود من المواقع.
2- Divi Builder

أداة لإنشاء مواقع ووردبريس كاملة مع العشرات من العروض التجريبية المميزة.
يعد Divi Builder واحد من أقوي اضافات ووردبريس لتصميم الصفحات، يتيح لك إنشاء أي صفحة في موقعك بإستخدام خاصية السحب والإفلات.
تم إنشاء Divi Builder بواسطة Elegant Themes وهي شركة متخصصة في تطوير قوالب وإضافات ووردبريس.
تعمل إضافة Divi builder على أي قالب ووردبريس تقريبًا، وتمنحك إمكانيات لا حصر لها لإنشاء تصميمات مميزة دون الحاجة إلى كتابة سطر واحد من لغات البرمجة.
من خلال إعدادات التصميم المتقدمة، تتيح لك الإضافة تخصيص كل عنصر كما تريده بكل سهولة.
ومع ذلك إذا كنت تريد إجراء تغييرات على التصميم كاملاً فقد ترغب في استخدام قالب Divi (تحصل عليه عند شراء الإضافة في حزمة واحدة)
باستخدام القالب، يمكنك إنشاء الصفحات باستخدام محرر الواجهة الأمامية، بحيث يمكن تحديث صفحاتك مباشرة من الواجهة الأمامية دون الحاجة إلى التبديل ذهابًا وإيابًا من لوحة التحكم إلى الموقع الخاص بك.
السعر: يبدأ بسعر 89 دولار (حزمة منتجات تتضمن قالب Divi وبعض الإضافات المميزة الأخري)
3- Elementor

Elementor هو منشئ قوالب ووردبريس الشهير مع الكثير من العناصر والمميزات القوية. وهو أول إضافة لإنشاء الصفحات بخاصية السحب والإفلات مجانية ومفتوحة المصدر في ووردبريس.
من خلال أداة السحب والإفلات سهلة الإستخدام يمكنك إجراء تعديلات فورية للصفحة من الواجهة الأمامية لموقعك.
تشتهر Elementor بأدائها العالي والسريع، مما يجعلها ممتعة وسهلة الإستخدام إلي حد كبير. من خلال مكتبة القوالب الشاملة، يمكنك الحصول على المئات من قوالب ووردبريس الجميلة من قبل مصممين من الدرجة الأولى، والتي يمكن تصديرها إلى مواقع الكترونية مختلفة من خلال أداة إنشاء الصفحات.
يدعم Elementor التصميم المتجاوب المتوافق مع الجوّال مما يتيح لك إنشاء صفحات ويب تعمل بشكل رائع على أي جهاز.
بعض الميزات الرائعة الأخرى لـ Elementor هي:
- تعدد عناصر المحتوي (الويدجات): يمكنك إنشاء أي صفحة بكل سهولة مع مرونة وضع المحتوي الخاص بك بإستخدام عناصر المحتوي المتعددة مثل الصور والفيديو والأزرار والنصوص المختلفة وغيرها الكثير…
- وضع الصيانة: لإجراء الصيانة والتعديلات علي موقعك، يمكنك جعل موقعك في وضع عدم الاتصال من خلال وضع الصيانة المدمج في الإضافة.
- التكامل مع Zapier: يعد دمج موقعك مع تطبيق تابع لجهة خارجية أمر سهل باستخدام تكامل Zapier الخاص بالإضافة.
السعر: يبدأ من 49 دولار لترخيص موقع واحد وتتوافر أيضاً نسخة مجانية.
4- Themify Builder

تأتي إضافة Themify Builder مع خاصية السحب والإفلات التي تساعدك على إنشاء أي تصميم يمكنك تخيله بسهولة.
الإضافة تتضمن أكثر من 60 تصميم مسبق، وتأثيرات للرسوم المتحركة يمكنك الاختيار من بينها لدمجها في صفحات موقعك. هذا يعني أنه يمكنك بناء صفحات جميلة بسرعة دون الحاجة إلى البدء من الصفر.
كل ما عليك فعله ببساطة هو استيراد المحتوي التي تريد استخدامه، واستبدال الصور والنصوص بالمحتوي الخاص بك، وبذلك تكون قد انتهيت.
تأتي الإضافة كميزة أساسية مع جميع قوالب Themify .. كما يمكنك أيضًا استخدام الإضافة مع أي قالب ووردبريس أخر.
من لوحة تحكم الإضافة يمكنك استخدام ميزة السحب والإفلات لبناء الصفحات بسرعة وسهولة، وفي الواجهة الأمامية يمكنك معاينة شكل الصفحة وإجراء تعديلات مباشرة على التصميم.
لا تعد من أشهر اضافات ووردبريس لتصميم الصفحات ولكنها إضافة قوية ومميزة وسهلة الاستخدام إلي حد كبير.
السعر: الإضافة الأساسية مجانية أو 39 دولار للنسخة المدفوعة
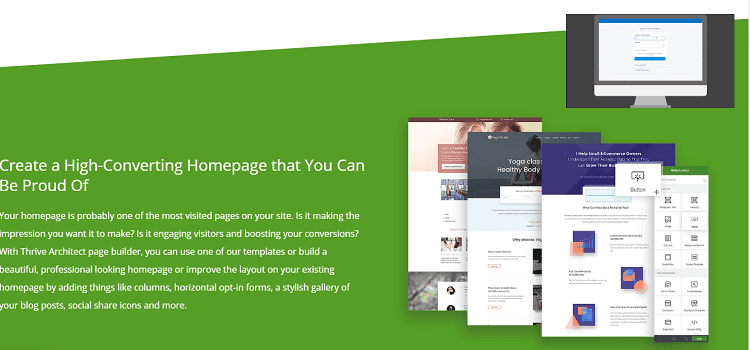
5- Thrive Architect

Thrive Architect تعد أقوي إضافة لإنشاء صفحات الهبوط في ووردبريس، وهي مصممة لمواقع الويب التي تركز على زيادة التحويلات.
تم تطوير Thrive Architect من قبل الشركة المطورة ل “Thrive Themes” وهي شركة تبيع قوالب ووردبريس وإضافات مصممة للمسوقين.
تأتي Thrive Architect مع أداة تحرير بخاصية السحب والإفلات بالإضافة إلي أكثر من 270 قالب صفحة هبوط جاهزة . وباستخدام Thrive Architect يمكنك إنشاء صفحة رئيسية قوية وصفحة مبيعات ومدونة وكل شيء يمكنك تصميمه بسرعة وسهولة.
السعر: يبدأ بسعر 67 دولار لترخيص موقع واحد أو 19 دولار شهريًا لعضوية Thrive
6- SiteOrigin

SiteOrigin هي أحد أشهر الإضافات المجانية لبناء وتصميم الصفحات في ووردبريس مع أكثر من مليون عملية تثبيت نشطة. باستخدام SiteOrigin يمكنك إنشاء محتوى متجاوب مع مختلف أحجام الشاشات، وصديق لمحركات البحث.
يعمل منشئ SiteOrigin بسلاسة مع جميع قوالب ووردبريس تقريباً، وأفضل شيء في SiteOrigin هو أنه يمكنك العثور على الكثير من قوالب ووردبريس المميزة والمتوافقة والتي تم إنشاؤها بواسطة نفس الأشخاص مصممي الإضافة SiteOrigin.
الجانب السلبي الوحيد هو وجود بعض الصعوبة في إستخدام الإضافة خصوصاً للمبتدئين، علي عكس الإضافات الأخري مثل Elementor و Divi
السعر: مجانية
7- WPBakery Page Builder

تعد إضافة WPBakery Page Builder والمعروفة سابقًا باسم Visual Composer أحد أشهر اضافات ووردبريس لتصميم الصفحات في موقع CodeCanyon (وهو موقع رائد لبيع إضافات ووردبريس المدفوعة)
إذا كنت بحاجة إلى أداة إنشاء صفحات ووردبريس متميزة توفر تحديثات مدى الحياة، فابحث عن اضافة WPBakery Page Builder.
تعمل الإضافة بسلاسة مع كل من محرري الواجهة الأمامية والخلفية، مما يجعل إنشاء المحتوى الخاص بك سريع وسهل وبدون أي تعقيدات.
تتوافق أضافة WPBakery Page Builder مع أغلب الإضافات الشائعة في ووردبريس مثل Yoast SEO و WooCommerce..
كما أنها متوافقة مع أشهر إضافات الترجمة مثل Polylang و WPML بحيث يمكنك بسهولة إنشاء مواقع ويب متعددة اللغات مدعومة من قبل منشئ الصفحات WPBakery.
السعر: 46 دولار لترخيص موقع واحد
الأسئلة الشائعة عن اختيار أفضل إضافة لتصميم الصفحات في ووردبريس
فيما يلي بعض الأسئلة الشائعة التي قد يطرحها كل مستخدم مبتدئ عندما يتعلق الأمر باختيار اضافات ووردبريس لتصميم الصفحات.
كيف يتم تمكين منشئ الصفحات في ووردبريس؟
في البداية، عندما تضيف صفحة جديدة ستتمكن فقط من رؤية محرر Visual and Text والذي يعرف أيضًا باسم محرر ووردبريس الإفتراضي WYSIWYG (ما تراه هو ما تحصل عليه).
إذا كنت ترغب في تمكين إضافة إنشاء الصفحات بدلاً من أداة الإنشاء الافتراضية، فتابع وقم بتثبيت أي من اضافات ووردبريس لتصميم الصفحات المذكورة أعلاه على موقعك.
بمجرد الانتهاء من تثبيت الإضافة المناسبة لك، ستتمكن من رؤية محرر بناء الصفحات وقد ظهر أثناء إضافة صفحة جديدة أو منشور جديد مع محرر ووردبريس التقليدي.
أي من اضافات ووردبريس لتصميم الصفحات هو الخيار الأفضل؟
تأتي كل إضافة في هذه القائمة مع منشئ بخاصية السحب والإفلات على الواجهة الخلفية ومحرر مباشر على الواجهة الأمامية.
قبل أن نقرر أي من هذه الإضافات هو الخيار الأفضل من المهم أن نفهم ما الذي يجعل إضافة إنشاء الصفحات في ووردبريس جيدة أو أفضل من غيرها من الإضافات الأخري لبناء وتصميم الصفحات.
بالتأكيد أنت فقط من يقرر أي من هذه الإضافات أفضل من الأخري (بالنسبة لك)
هل السعر، أم توافقها مع القالب الذي تستخدمه في موقعك، أو ربما واجهة الإستخدام الأسهل لك للعمل عليها.
بعد المقارنة، وجدنا أن Elementor هو أفضل اضافة ووردبريس لتصميم الصفحات بخاصية السحب والإفلات.
Elementor إضافة مميزة وقوية وسهلة الإستخدام إلي حد كبير، كما توفر النسخة المجانية منها بعض المميزات الرائعة والمفيدة في عمل تصميمات جذابة لصفحات موقعك خاصة إذا كانت ميزانيتك محدودة.
بالإضافة إلي النسخة المدفوعة Elementor pro والتي تتيح لك تصميم قالب ووردبريس كامل بإستخدام إحدي النماذج من مكتبة القوالب الجاهزة..
وأيضاً إضافة Divi إضافة مميزة لبناء وتصميم الصفحات في ووردبريس بسهولة وسرعة. حيث توفر Divi مجموعة كبيرة من النماذج المعدة مسبقًا لمساعدتك علي تصميم الصفحة بسرعة من الألف إلى الياء.
في النهاية نأمل أن تساعدك هذه المقالة في العثور على الإضافة المناسبة لك لبناء وتصميم صفحات موقعك كما تريد.
اقرأ أيضاً: كيفية إنشاء موقع ووردبريس خطوة بخطوة مع هذا الدليل الشامل.


