قالب Divi هو القالب الرئيسي في مجموعة Elegant Themes وهو أيضًا أحد أشهر قوالب ووردبريس في الوقت الحالي.
Divi قالب متعدد الأغراض، تم تصميمه ليكون مناسب لأي نوع من المواقع الإلكترونية التي قد ترغب في إنشائها بإستخدام ووردبريس من المدونات ومواقع الأعمال الي المتاجر الإلكترونية ومنصات التعلم الإلكتروني وغيرها..
على مدي عدة سنوات تم تحديث قالب Divi وتحسينه بانتظام حتي يستطيع المنافسة في سوق قوالب ووردبريس متعددة الأغراض.
يتضمن القالب أداة قوية لإنشاء الصفحات بخاصية السحب والإفلات، وعشرات من النماذج الجاهزة لمواقع الويب المختلفة، كما يوفر القالب خيارات تخصيص لا حصر لها، بالإضافة إلى بعض المميزات الفريدة الأخرى..
يبدو قالب ديڤي جيد جداً نظرياً، ولكن هل هو القالب المناسب لموقعك علي أرض الواقع؟
هذا هو السؤال الذي سنساعدك في الإجابة عنه في مقال اليوم، حيث نقوم بمراجعة شاملة لقالب Divi الذي يعتبر من أكثر قوالب ووردبريس شهرة.
سوف تتعرف من خلال هذا المقال على سبب تفوق قالب Divi على غيره من القوالب، ومميزاته التي تساعدك في تخصيص موقعك كما تريد، وتأثيره على أداء موقع ووردبريس الخاص بك.
عند وصولك إلى نهاية المقال، ستكون قادراً على تقرير فيما إذا كان قالب Divi هو القالب الأنسب لاحتياجات موقعك أم لا، كما تجد في نهاية المقال رابط تحميل قالب Divi إن أعجبك وأردت استخدامه.
معلومات عن قالب DIVI

كما ذكرنا تم تطوير قالب Divi من قبل فريق Elegant Themes
تم إطلاق قالب Divi لأول مرة في عام 2013 .. ولكن تم تحديثه وتحسينه بإستمرار ليظل منافساً كواحد من أفضل قوالب ووردبريس متعددة الأغراض.
يختلف قالب ديفي (Divi Theme) عن القوالب التقليدية التي اعتاد عليها غالبية مستخدمي ووردبريس، فبدلاً من عرض تصميم أحادي ثابت أو مجموعة محددة من التصاميم المعدة مسبقاً، يعتبر قالب Divi منصة متكاملة بحد ذاتها يمكنك من خلالها تصميم موقعك بالطريقة التي تريدها.
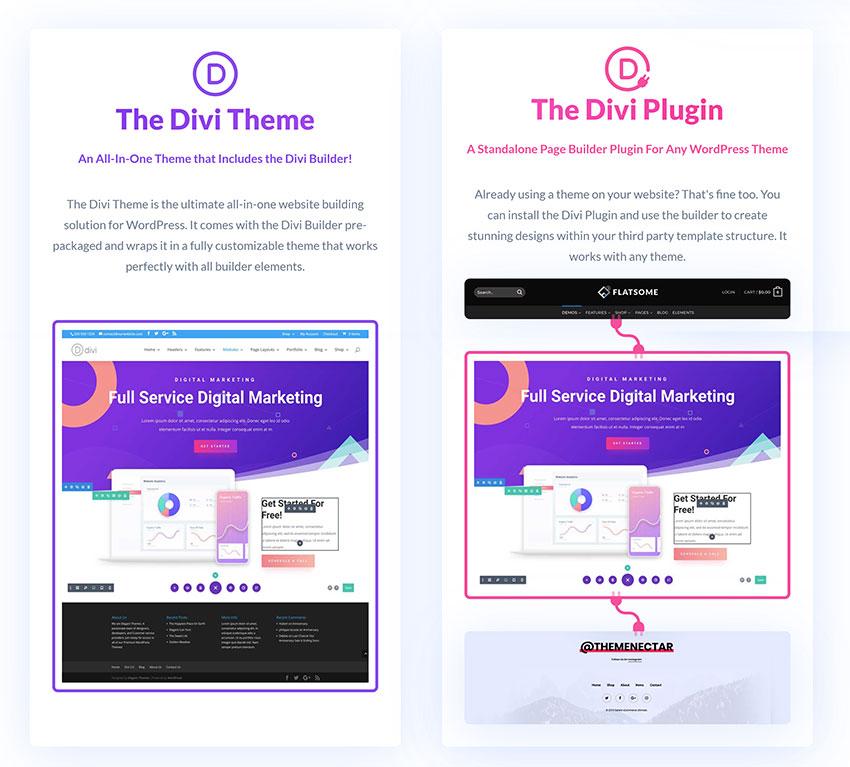
يوفر قالب Divi خيار تخصيص موقعك بالكامل من خلال أداة بناء الصفحات الخاصة بالقالب Divi Builder والتي تتوفر ضمن حزمة قالب Divi، وأيضاً كإضافة منفصلة يمكن استخدامها لبناء الصفحات مع أي قالب ووردبريس أخر.
القالب يأتي أيضاً مع العديد من المميزات والإضافات الأخري التي تساعدك في تصميم وتشغيل موقعك الإلكتروني بكل سهولة.
وهنا تجدر الإشارة إلى أن قالب Divi وإضافة Divi Builder – بالإضافة إلي بعض المنتجات المميزة الأخرى – تأتي كحزمة واحدة تمكنك من تصميم وإدارة موقعك مع تحكم كامل.

عند الاشتراك سوف تتمكن من الوصول إلى جميع منتجات Elegant Themes لإستخدامها على عدد غير محدود من المواقع، وهي ميزة رائعة أيضاً.
وبناءً على ما سبق، يوفر قالب Divi طريقتين لتصميم موقعك هما:
1- يمكنك استخدام قالب Divi بالطريقة التقليدية عبر اعتماد التصميم الأساسي له، مع إمكانية إجراء تعديلات بسيطة باستخدام إعدادات القالب أو أداة بناء الصفحات على بعض عناصر الموقع الرئيسية كالرأس Header وذيل الصفحة Footer.
2- استخدام أداة Theme Builder لتخصيص تصميم القالب المنصب بالكامل من الصفر؛ سواء كان القالب المنصب هو Divi أم غيره.
أهم مميزات قالب Divi
سنتعرف الأن على أهم العناصر والخصائص الموجودة في قالب Divi وكيفية عملها، وكيف تستفيد منها عند تصميم موقعك الإلكتروني.
1. Divi Builder
يعتبر Divi Builder من أهم الأدوات الموجودة في قالب Divi، والتي تجعله مميزاً عن غيره من القوالب، فهو عبارة عن أداة بناء صفحات بل ومواقع كاملة.
سبب تميز Divi Builder هو أنه يأتي مدمجاً مع القالب نفسه عكس أدوات بناء الصفحات الأخرى مثل محرر المكونات الافتراضي Gutenberg أو محرر Elementor. كما أنه محرر مرئي يعتمد على مبدأ السحب والإفلات ولا تحتاج عند التصميم باستخدامه إلى كتابة أية أوامر برمجية.
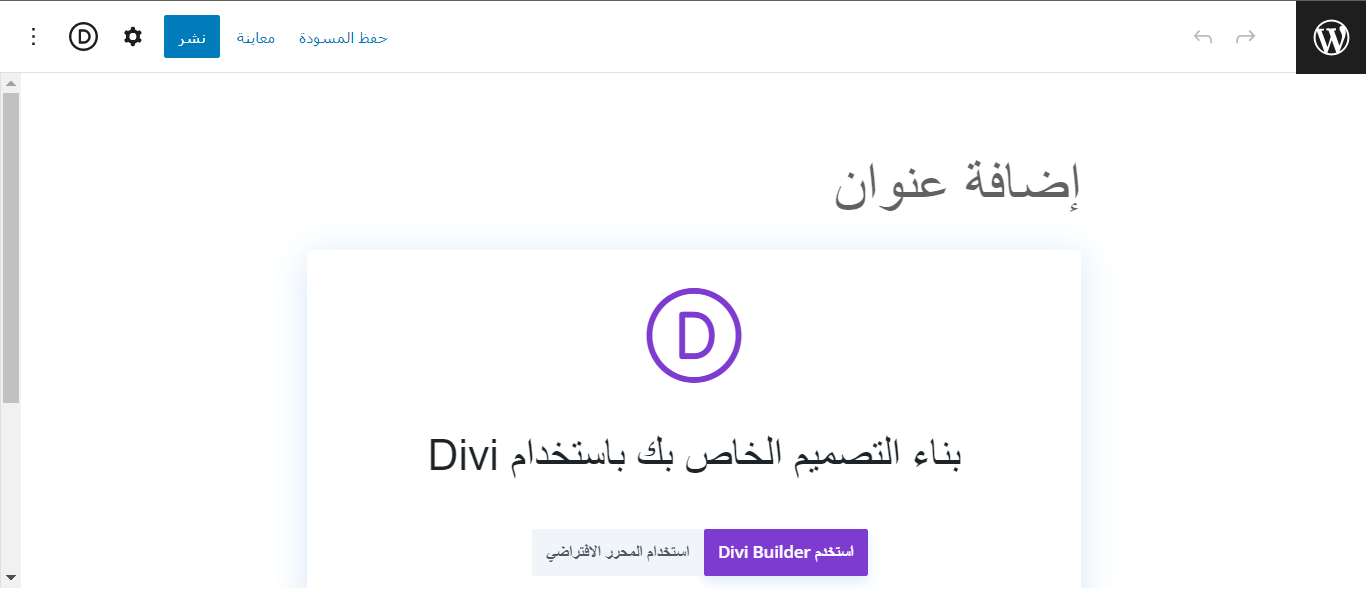
سوف يظهر خيار تحرير الصفحات والمقالات باستخدام Divi Builder بشكل تلقائي بعد تنصيب قالب Divi أو إضافة Divi Builder كما يظهر في الصورة أدناه.

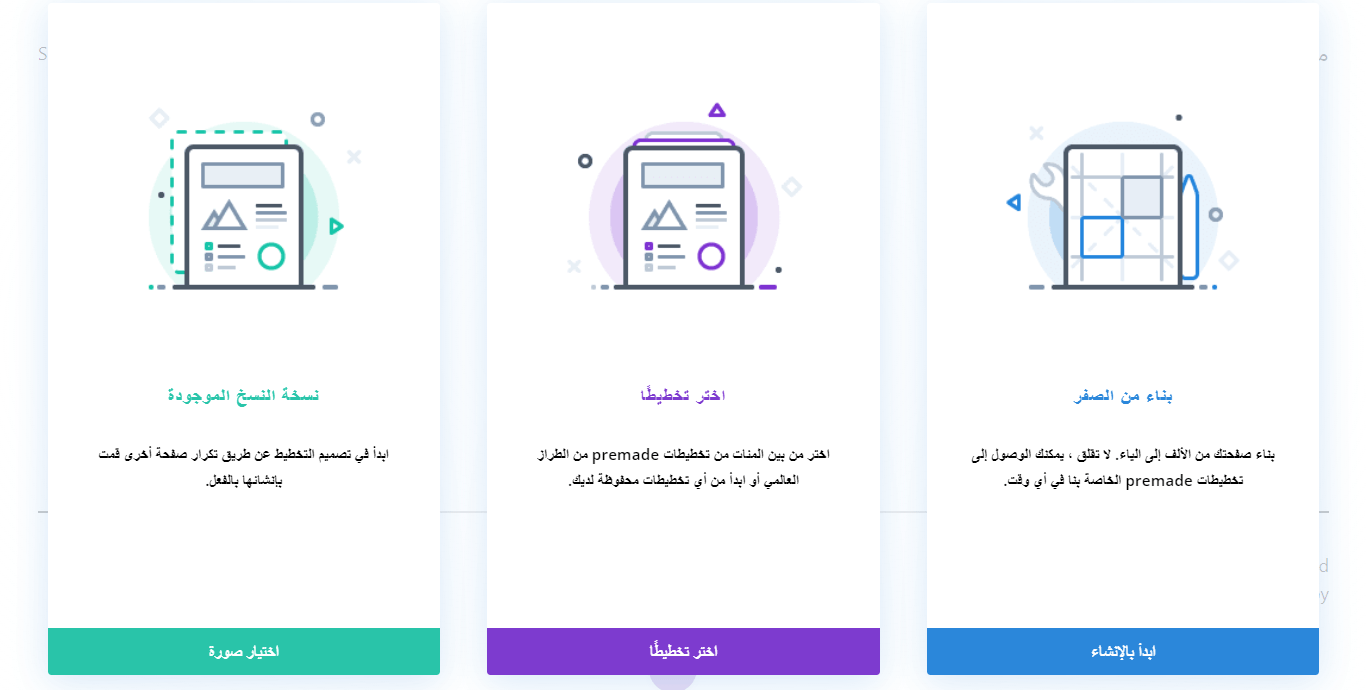
يمنحك Divi Builder ثلاثة خيارات يمكنك الاختيار فيما بينها لكي تبدأ بتصميم الصفحة.
- البدء بالتصميم من الصفر.
- استيراد تصميم موجود مسبقاً في موقعك والتعديل عليه.
- التعديل على أحد التصاميم الجاهزة الموجودة في مكتبة Divi.
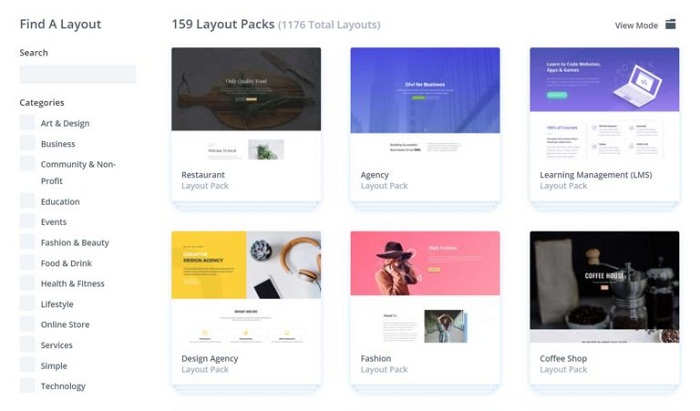
تحتوي مكتبة Divi علي أكثر من ألف تصميم احترافي معد مسبقاً من قِبل خبراء في التصميم، ومقسمة إلى اختصاصات عديدة لتناسب جميع أنواع المواقع من اقتصادية وتقنية والمتاجر الإلكترونية والموضة والصحة وغيرها الكثير.
ستوفر عليك تلك التصاميم الجاهزة الكثير من الوقت والجهد، كما أنها ستُظهر موقعك بشكل احترافي وخصوصاً إن كنت لا تملك خبرة في إنشاء التصاميم بنفسك.
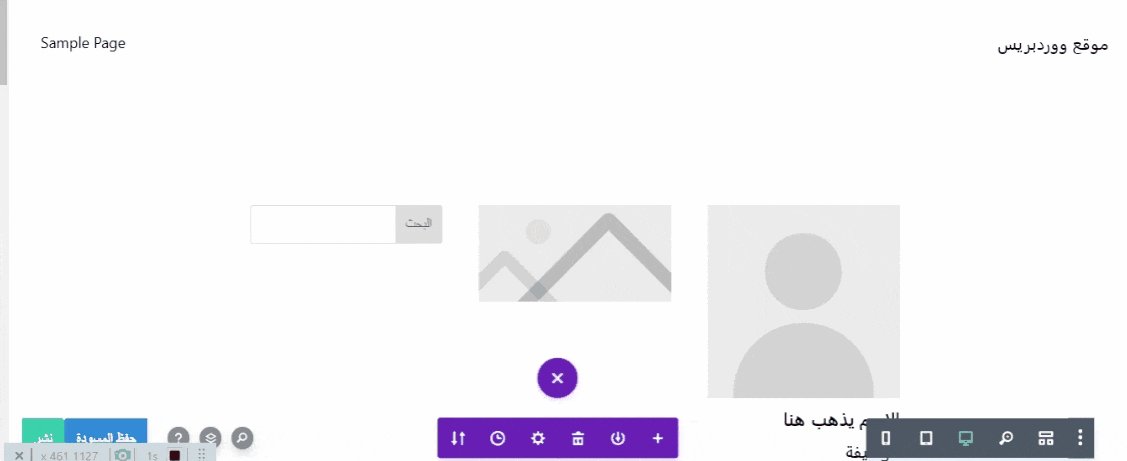
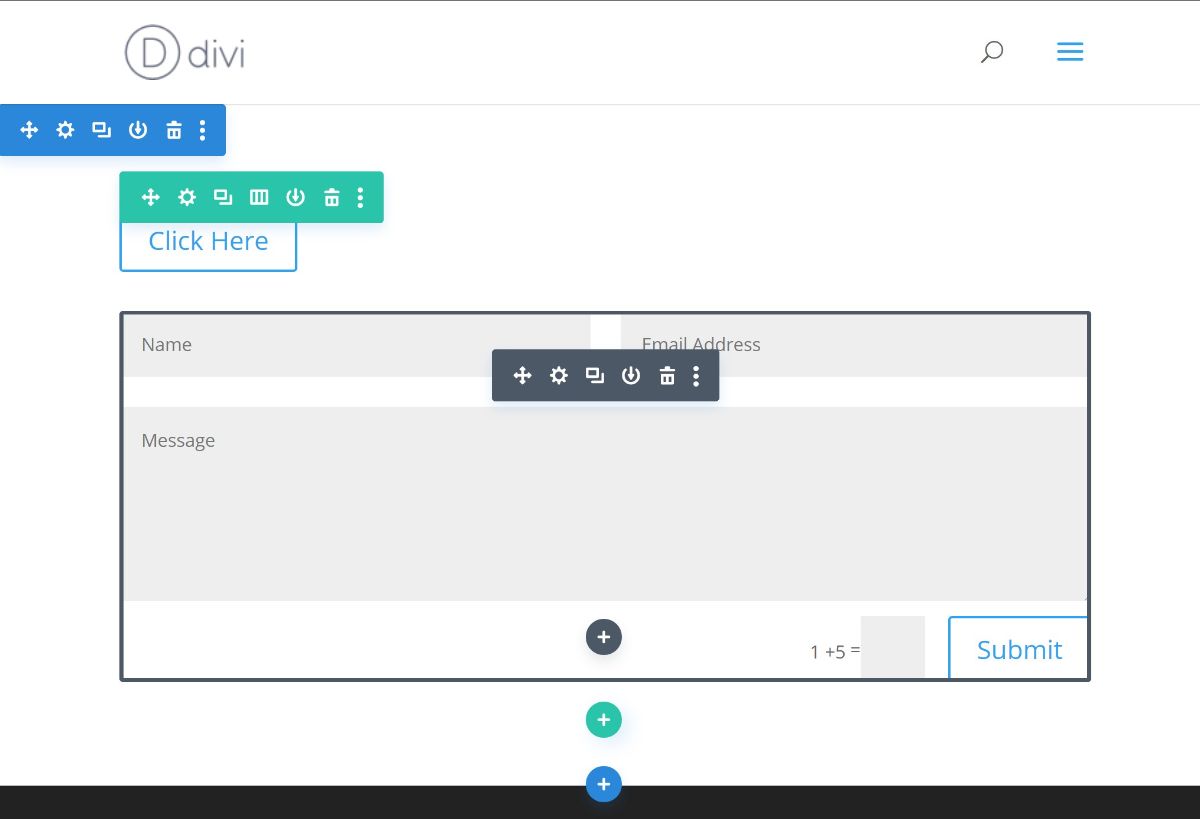
وأياً كانت الطريقة التي تختارها للبدء في استخدام Divi Builder، فستنتقل بعدها إلى قسم التصميم الذي ستخطط من خلاله تصميم صفحتك عبر تقسيمها لأعمدة وأسطر، وملئ تلك الأعمدة والأسطر بالوحدات Modules التي تمثل العناصر المكونة للصفحة مثل الأزرار والصور والنماذج وغيرها.
لتحصل في النهاية على التصميم الذي تريده ظاهراً أمامك كما سيراه زوار موقعك تماماً، ومن دون الحاجة لوجود أية خبرة برمجية سابقة.
وبالرغم من سهولة استخدام Divi Builder إلا أنك قد تحتاج لبعض الوقت في التجريب بنفسك حتى تعتاد وتصل لنتيجة مرضية.
وتتيح شركة Elegant Themes المنتجة لقالب Divi إمكانية تجريب أداة بناء الصفحات الشهيرة الخاصة بها Divi Builder مباشرةً من خلال الإنترنت عبر تخصيص موقع تجريبي لذلك.
كل ما عليك هو الدخول للموقع والبدء بتجربة Divi Builder دون الحاجة لشراء الإضافة أو القالب.
وإليك بعض الخصائص الأخرى التي تجعل Divi Builder إضافة مميزة:
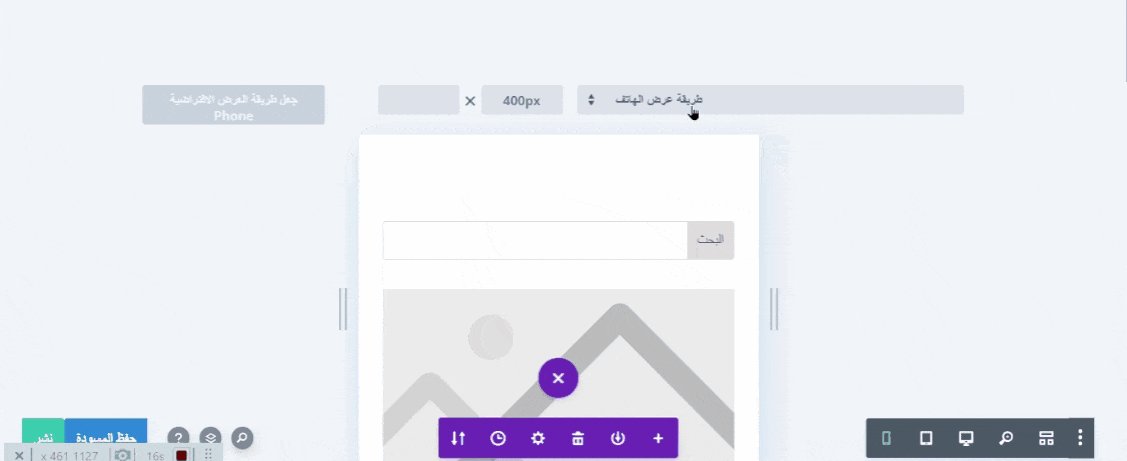
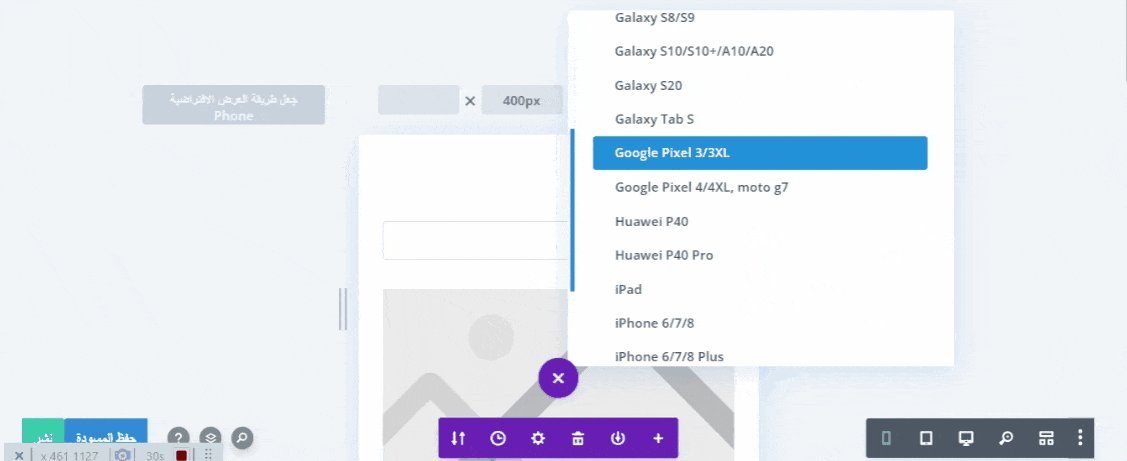
- يوفر Divi Builder إمكانية عرض التصميم بأبعاد الهواتف المحمولة والأجهزة اللوحية لكي تستعرض شكل التصميم الذي أعددته على أجهزة أخرى غير الحاسوب وتعدل التصميم إذا كان هناك حاجة لذلك.

- كما يوفر Divi Builder إمكانية تصدير التصاميم التي تعمل عليها على شكل ملف JSON، لتستطيع استيراده في أي وقت ضمن قالب Divi مرة أخرى.
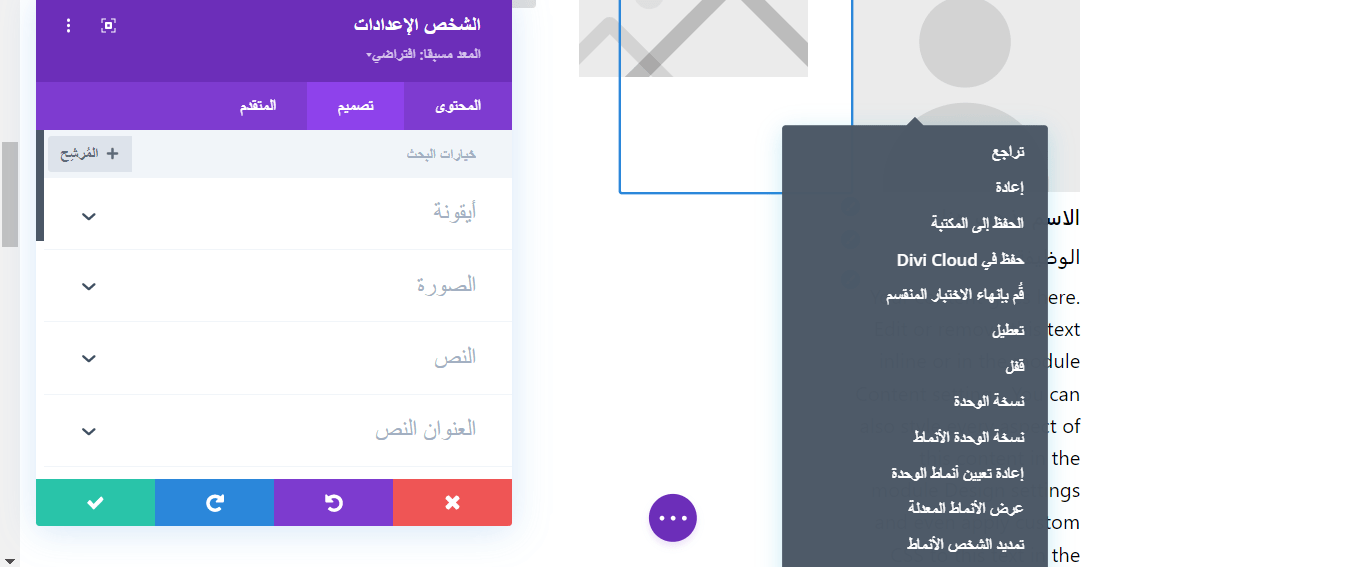
- النقر بزر الماوس الأيمن على أي عنصر مرئي في التصميم يفتح لك قائمة إعدادات متعددة تحتوي إجراءات كاملة، بما في ذلك القدرة على نسخ العنصر ولصقه، أو تغيير تصميم العنصر نفسه، أو التراجع عن آخر اجراء.

- إمكانية عرض تصميم الصفحات على شكل هرمي متسلسل من خلال خاصية الطبقات، والانتقال لأي قسم منها مباشرةً، وإعادة تسمية أي عنصر داخلها او نقله كما تريد.
بعض الميزات الأخري لإضافة Divi Builder :
- محرر مرئي لإنشاء وتصميم الصفحات.
- القدرة على إنشاء قوالب مخصصة.
- مجموعة كبيرة من وحدات المحتوى الجاهزة والقابلة للإستخدام بضغطة زر واحدة.
- القدرة على إنشاء أقسام وحفظها لإعادة الإستخدام مرة أخرى.
- Wire-frame mode للحصول علي نظرة عامة واضحة على بنية الصفحة.
- لوحة التاريخ “History panel” للتراجع عن الإجراءات وإعادتها خطوة أو خطوات للوراء.
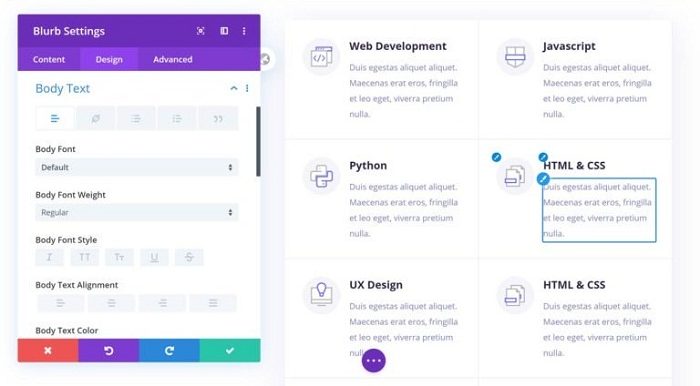
يمكنك إدراج مجموعة كبيرة من العناصر في تصميماتك مثل الصور والخرائط وأزرار الحث على اتخاذ إجراء (Call To action) وشرائط العرض (sliders) ومقاطع الفيديو وغيرها..
كما يمكن تخصيص جميع هذه العناصر من حيث الألوان والخطوط للتأكد من أنها تناسب تصميم موقعك ككل ولها المظهر الصحيح والمناسب لمشروعك.
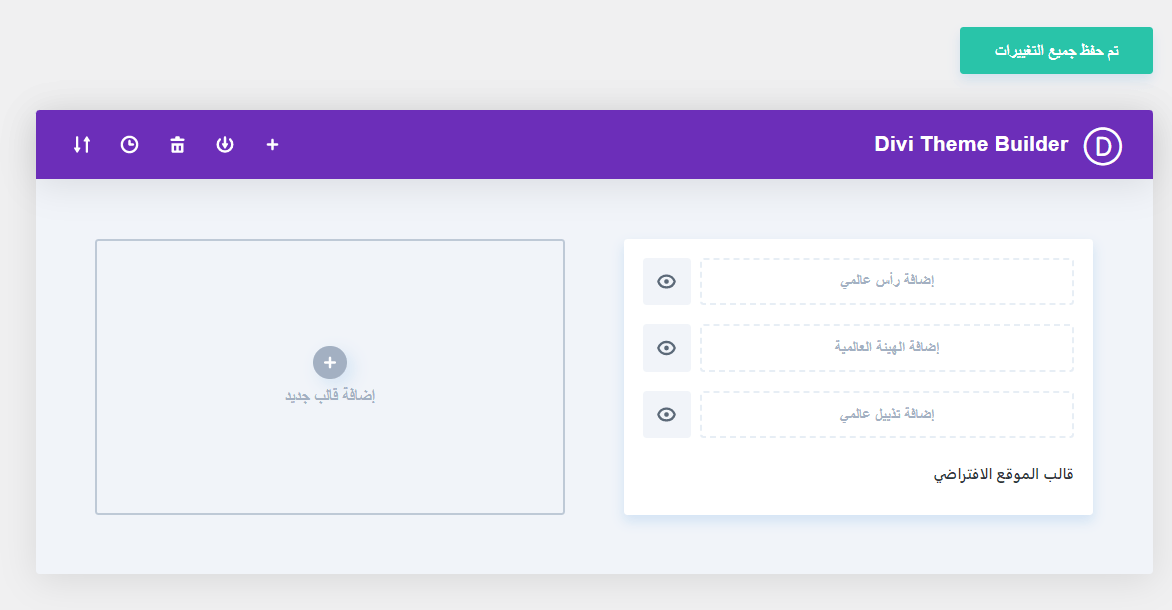
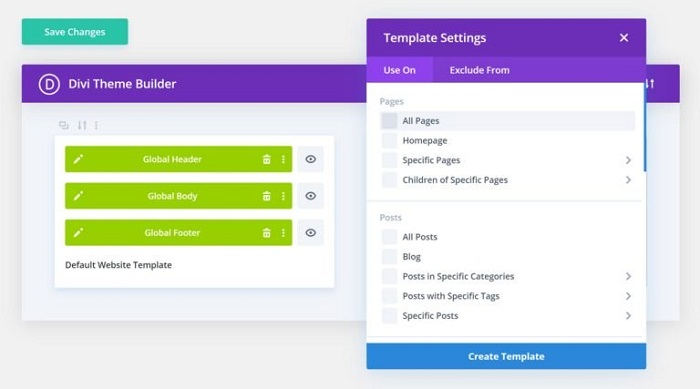
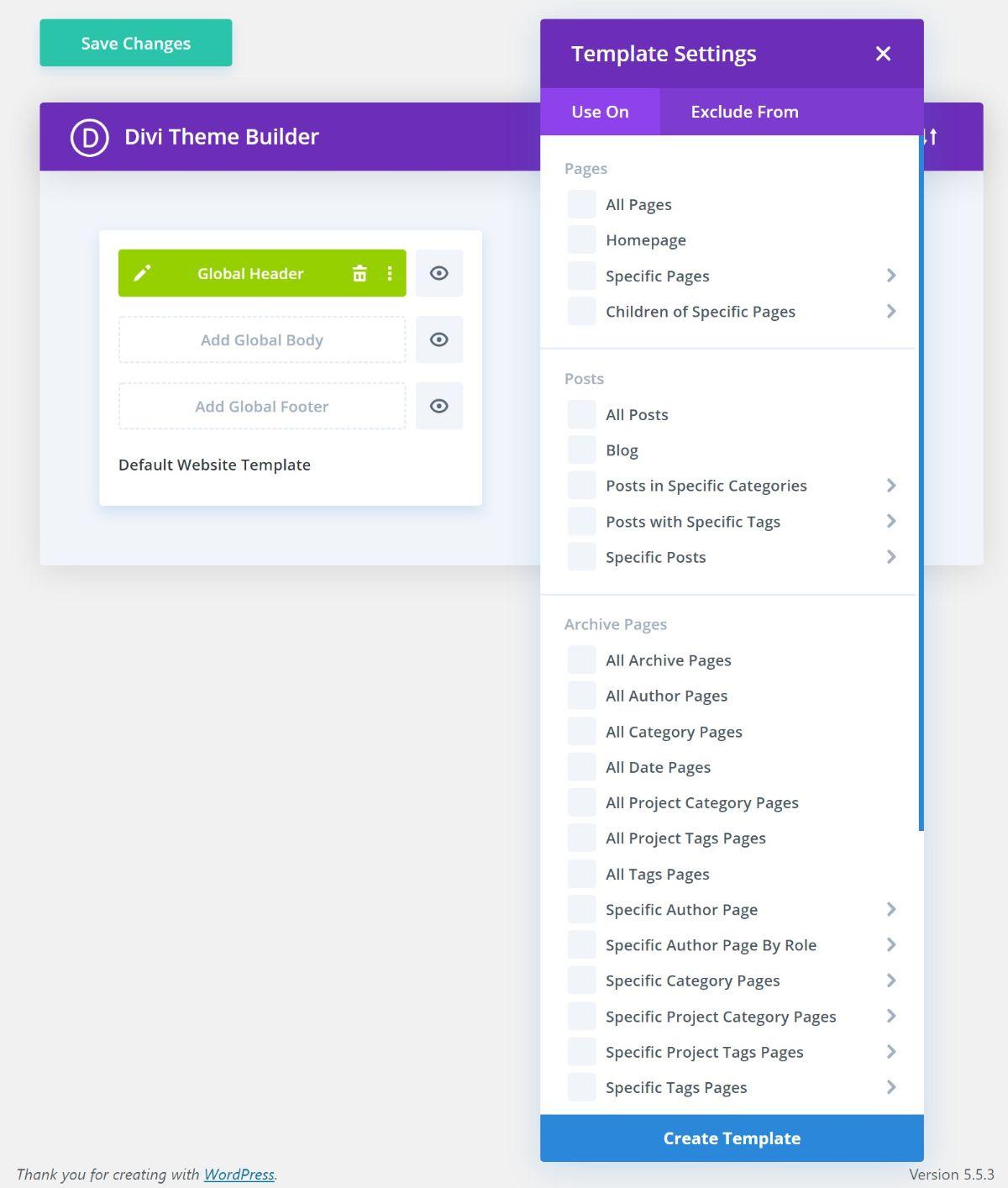
2. Divi Theme Builder
يستخدم Divi Theme Builder نفس واجهة أداة بناء الصفحات والمقالات Divi Builder ولكنه مخصص لأجل تصميم القوالب بشكل عام وليس من أجل صفحات محددة.

فمثلاً يمكنك استخدام Divi Theme Builder من أجل تعديل تصميم رأس الموقع Header في جميع صفحات الموقع. أو يمكنك تعديل شكل القالب لإنشاء تصميم معدل جديد مخصص مثلاً لقسم المدونة في موقعك، عندها لن تحتاج لتطبيق التصميم في كل مرة تنشئ مقالة جديدة في المدونة.
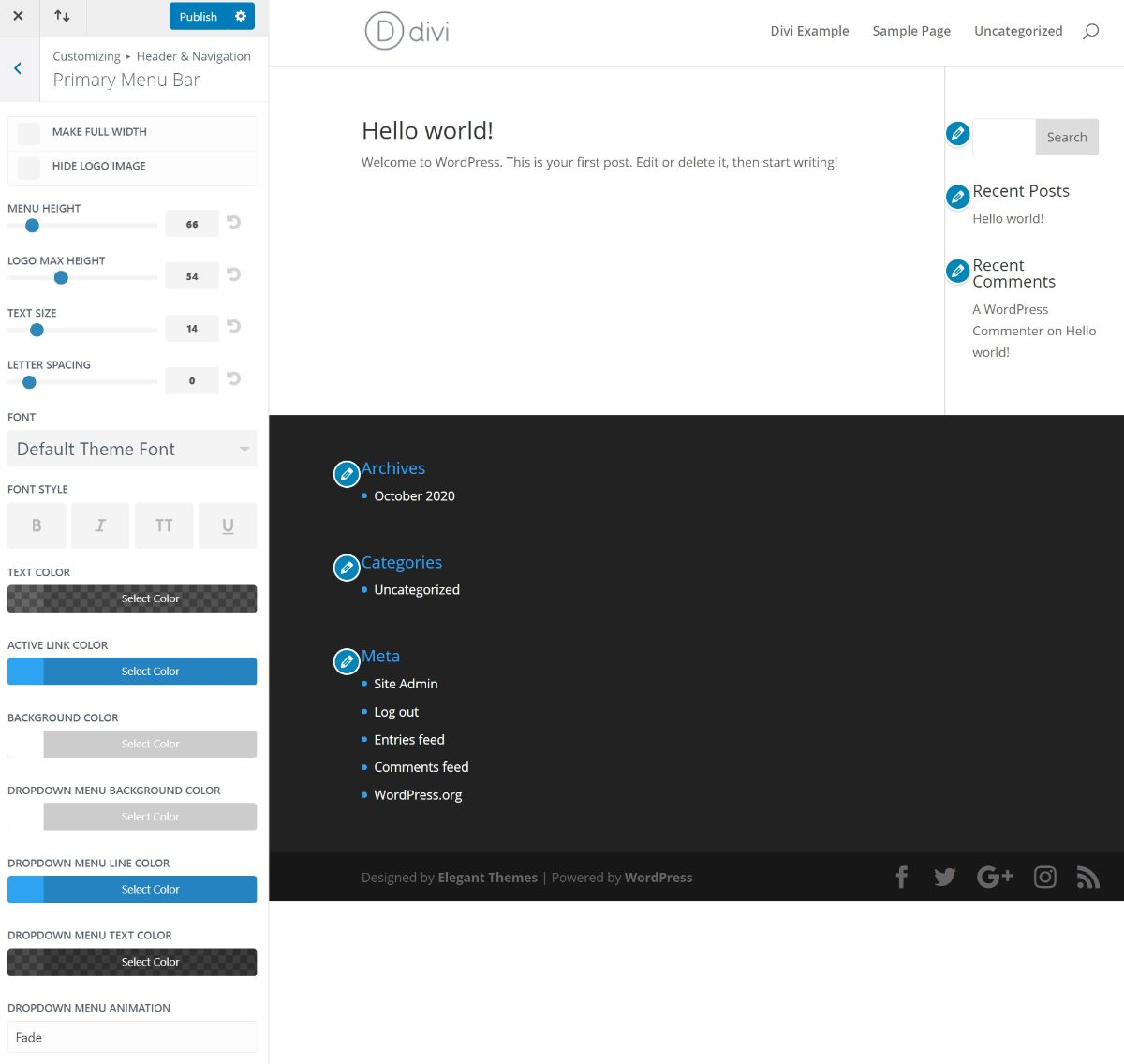
3. Divi Theme Customizer
يقدم قالب Divi إمكانية استخدام ميزة “مُخصِّص المواضيع” التي تعتمد على مبدأ تعديل القالب باستخدام محرر المظهر الذي كان مطبقاً في ووردبريس افتراضياً لتحرير القوالب أيضاً.
إن كنت تفضل استخدام هذا المحرر فيمكنك الاعتماد عليه لتخصيص القالب بدلاً من استخدام Divi Builder، وخصوصاً أنه يسمح لك بمعاينة التعديلات التي تجريها على القالب مباشرةً.
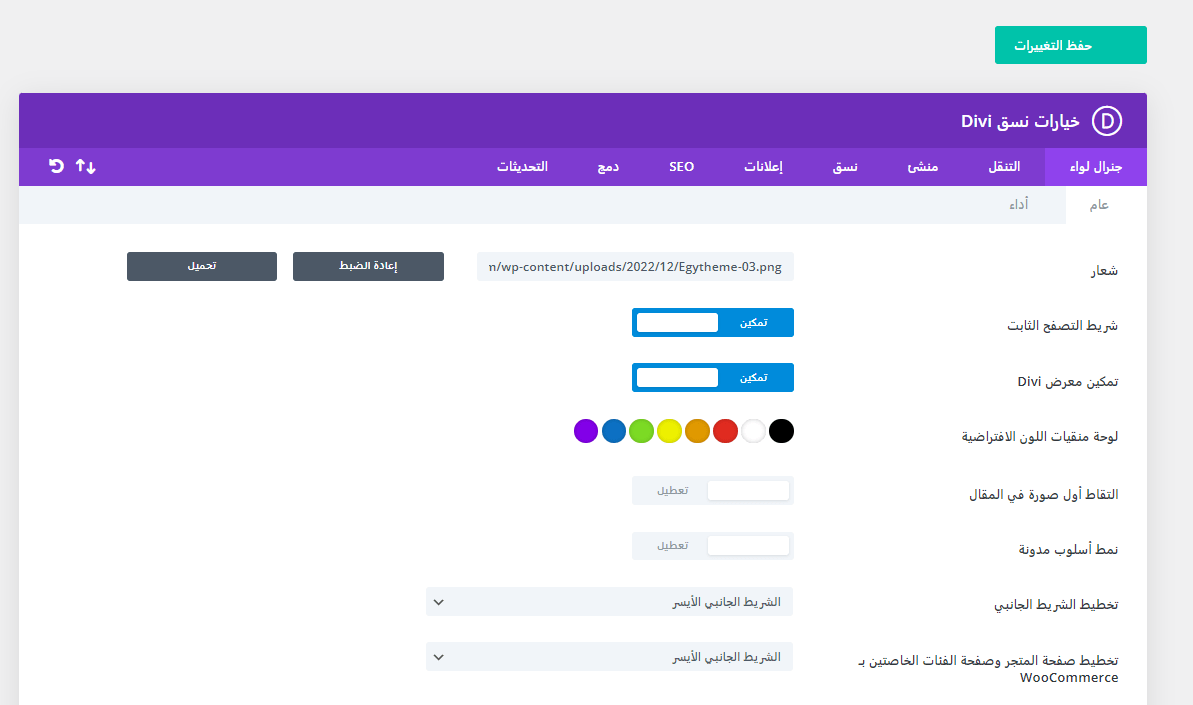
4. إعدادات القالب
يوفر قالب Divi إعدادات افتراضية تحت خيار “إعدادات السمة” حيث يمكنك استخدامها من أجل ضبط بعض الأمور الأساسية في القالب دون الحاجة لاستخدام Divi Builder أو Divi Theme Customizer.

تتيح هذه الإعدادات إمكانية تغيير الألوان الأساسية في الموقع، وتعديل عدد المقالات التي تظهر للمستخدم في الصفحة الواحدة، وإضافة كود إحصاءات جوجل Google Analytics و Google Adsense وغيرها، كما يمكنك من تعديل الأيقونات، والإعلانات، والمذيد من الإعدادات..
5. نماذج محتوى عالية الجودة Demo
من أهم مميزات قالب Divi هي مكتبة النماذج الجاهزة وأداة إنشاء الصفحات.
إذا كنت ترغب في تصميم موقع الكتروني مخصص من البداية، فستكون إضافة Divi Builder هي الأكثر أهمية بالنسبة لك.
ومع ذلك، بالنسبة للعديد من الأشخاص ستلعب القوالب الجاهزة “المصممة مسبقاً” دور كبير في قرار إختيار القالب.
إذا كنت تريد بعض المساعدة في إنشاء موقع ووردبريس جديد، فسيكون من الجيد معرفة أن قالب Divi ربما يحتوي على أكبر مجموعة من نماذج الصفحات عالية الجودة أكثر من أي قالب ووردبريس آخر.
تغطي هذه النماذج مجموعة متنوعة تصلح للمواقع التجارية، المتاجر الإلكترونية، المدونات الشخصية، وغيرها الكثير..
هناك مجموعة من النماذج لجميع أنواع المواقع الإلكترونية، لذلك مهما كان نوع الموقع الذي ترغب في تصميمه ستجد له نموذج متاح في مجموعة نماذج ديڤي، يمكنك تحميلها والتعديل عليها بما يناسب عملك.

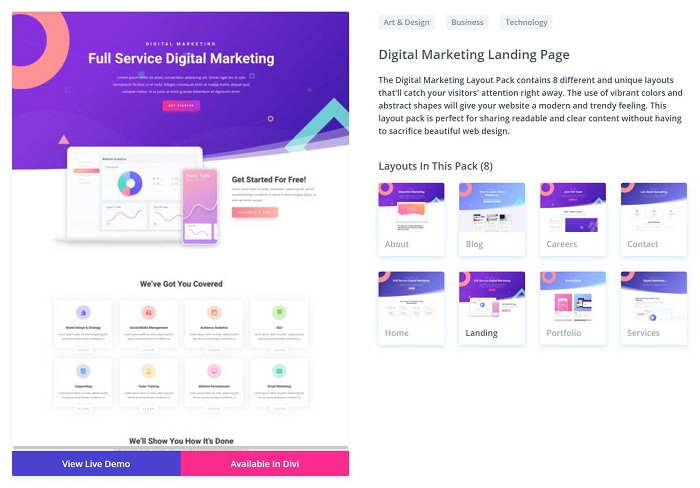
توفر لك بعض القوالب الأخري مجموعة من النماذج الفردية للصفحات، بينما قالب Divi يأتي مع نماذج لمواقع تجريبية كاملة تم تصميمها لأنواع مختلفة من المواقع الإلكترونية.
تتضمن هذه الحزم نماذج صفحات جاهزة للإستخدام مثل: الصفحة الرئيسية، من نحن، إتصل بنا، وصفحات الهبوط والمدونة وغيرها…
بالتأكيد يمنحك هذا طريقة سريعة وسهلة لبدء موقعك الجديد مع كل الصفحات التي قد تحتاجها.

أنت حر في إختيار أي نموذج تريد إستخدامه على موقعك من كل النماذج المتاحة.
كل تلك النماذج قابلة للتعديل عليها، مما يجعلها مثالية للإستخدام كنقطة انطلاق لأفكارك والتصميمات الخاصة بك.
يمكنك أيضاً إستخدامها كما هي وتغيير النصوص والصور فقط.
6. محتوى مخصص قابل لإعادة الاستخدام

يمكنك حفظ أي شيء تقوم بإنشائه في Divi Builder لإعادة إستخدامه في أي مكان بموقعك عبر ميزة الوحدات النمطية العالمية، وهذا يشمل أي وحدات تقوم بالتعديل عليها أو تخصيصها.
عند إنشاء نماذج قابلة لإعادة الإستخدام يمكنك التحكم في كيفية تحديثها، بما في ذلك إنشاء نماذج ديناميكية تسمح لك بتحديث جميع مثيلاتها بضغطة زر واحدة.
7. سهولة نقل النماذج الخاصة بك
من السهل نقل النماذج والوحدات التي قمت بتصميمها إلي مواقع ووردبريس أخري.
إذا كنت تخطط لإنشاء مواقع إلكترونية متعددة باستخدام قالب Divi فهناك بعض المميزات الرائعة لتوفير الوقت والتي يمكن أن تساعد في جعل عملك أكثر مرونة.
8. تجربة المستخدم
إن تجربة المستخدم لقالب Divi تختلف تمامًا عن تجربة المستخدم لقوالب ووردبريس الإفتراضية.
لذلك ستحتاج إلى تعلم طريقة جديدة للعمل إذا كنت ترغب في تحقيق أقصى استفادة من قوة أدوات Divi وهذا أمر متوقع حيث تتوفر العديد من المميزات المتقدمة في متناول يدك.
قد لا تتمكن من القيام بكل ما تريده بإستخدام أدوات Divi قبل قضاء بعض الوقت في التعرف على لوحة التحكم والخصائص المتعددة فيها.
9. إمكانية بناء قوالب مخصصة
بفضل دعم القالب يمكنك تخصيص الصفحة التي تعرض أحدث مشاركات المدونة على موقعك باستخدام أداة Divi Theme Builder.
بالإضافة إلى إنشاء تصميم مخصص، يمكنك أيضاً إختيار المحتوى الذي يتم عرضه من مشاركات المدونة مثل العنوان والصورة المميزة والمؤلف والتاريخ وغيرها…
كما يمكنك إنشاء قوالب متعددة لعرض مشاركات المدونة، ثم التحكم في وقت إستخدام كل منها علي موقعك.

من خلال إعدادات القالب يمكنك تحديد وقت إستخدام أي تصميم او نموذج بدقة.
على سبيل المثال، يمكنك إنشاء نموذج يُستخدم فقط لمشاركات المدونة من فئة أو تصنيف معين، كما يمكنك عمل تصميم مخصص لصفحات معينة فقط في موقعك.
10. أداة الإختبار والتحسين (Divi Leads)
لضمان أن نماذج المحتوى الخاصة بك لا تبدو جيدة فحسب، بل تم تحسينها لمساعدتك على تحقيق أهداف عملك .. يأتي قالب Divi مع أداة الإختبار Divi Leads
على الرغم من أن هذه الميزة نادرة في قوالب ووردبريس، إلا أنها مفيدة للغاية وسهلة الإستخدام.

إذا كنت تريد معرفة أي من صفحات موقعك يحصل على أفضل إستجابة من الزائرين، فلن يستغرق الأمر سوى خطوات بسيطة لإعداد إختبار (A/B testing) بإستخدام أداة “Divi Leads”
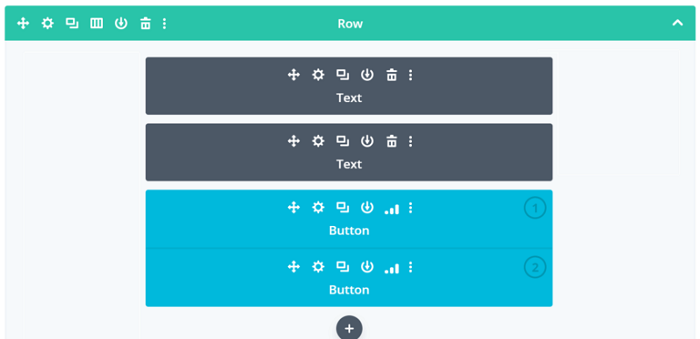
تم دمج الوظائف في إضافة Divi Builder .. وكل ما عليك فعله هو إختيار عنصر الصفحة الذي ترغب في إختباره.
على سبيل المثال قم بإنشاء “زر دعوة لإتخاذ إجراء” ثم قم بتمكين أداة “Divi Leads” لهذا العنصر.
يمكنك بعد ذلك إنشاء إصدار أخر مختلف من هذا العنصر وسوف تعرض أداة الإختبار “Divi Leads” إصدار واحد لعدد من زوار موقعك، والإصدار الآخر لشريحة أخرى من الزوار.
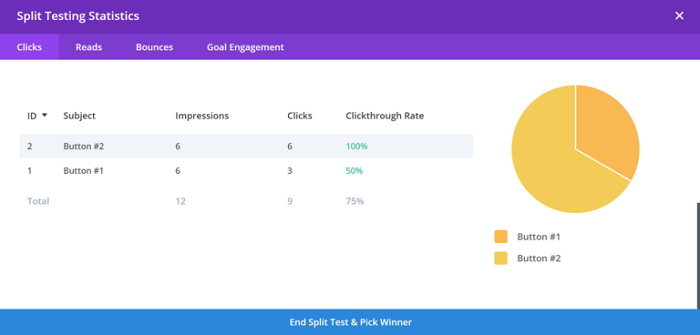
كل تجربة إختبار يكون لها هدف مثل النقر على رابط أو زيارة صفحة معينة أو القيام بإجراء محدد. وبمجرد أن يبدأ الإختبار في جمع البيانات، ستكتشف أي إصدار منهم يحقق أعلى معدل تحويل.

أداة “Divi Leads” لا تقتصر فقط على مقارنة نسختين من عناصر الصفحة، بل تتيح لك أيضاً إختبار أشكال متعددة لتحسين المحتوى الخاص بك.
يمكنك أيضًا إجراء إختبارات A / B متعددة في نفس الوقت، مما يساعدك علي تحسين موقعك والحصول على أعلى معدلات تحويل ممكنة.
يمكنك إضافة هذا النوع من الوظائف إلى أي موقع ووردبريس عبر أدوات خارجية، إلا أنه من النادر أن يأتي مدمجًا في القالب.
عند إنشاء موقع الكتروني مع وضع هدف معين في الإعتبار، سواء كان ذلك الهدف هو زيادة عدد المشتركين في قائمة البريد الإلكتروني، أو تحقيق مبيعات، أو شراء عضوية الموقع، أو حتى المزيد من مشاهدات الصفحة، فإن ميزة Divi Leads لا تقدر بثمن وفعالة جدًا كما أنها سهلة الإستخدام.
11. الدعم الفني وخدمة العملاء
في الماضي كانت خدمة العملاء أحد الأشياء التي تلقت فيها Elegant Themes الكثير من الإنتقادات. حيث كان يتم تقديم الدعم عبر منتديات المناقشة الخاصة، حيث يمكن للعملاء نشر الأسئلة وانتظار رد من فريق الدعم.
إشتكي بعض العملاء أحيانًا أن أوقات الإستجابة لم تكن سريعة وأن المشكلات لم يتم حلها دائمًا. وفي ما يبدو أنه محاولة للتغلب على هذه المشكلة، لم تعد Elegant Themes تقدم الدعم عبر منتديات المناقشة، وتستخدم الآن خدمة المراسلة المباشرة.
حيث يمكن للعملاء المشتركين في موقع Elegant Themes فتح بطاقة دعم عبر برنامج المراسلة وانتظار الرد. وهذا بالتأكيد يجعل الدعم أفضل، حيث لم تعد هناك حاجة للمستخدمين للتحقق من المنتدى لمعرفة ما إذا كان قد تم الرد علي إستفساراتهم أم لا.
وعندما كنت أختبر خدمة العملاء الخاصة بهم من أجل هذه المراجعة كنت أحصل علي إستجابة سريعة ومعلومات وافية.
12. وثائق مفصلة للقالب
إحدى النقاط القوية في Elegant Themes وقالب Divi على وجه التحديد هي الوثائق المتاحة على الموقع الخاص بهم.
حيث يتم شرح كل مميزات وخصائص قالب Divi بوضوح من خلال الوثائق والفيديوهات.
كما أن مدونة Elegant Themes مليئة أيضاً بالنصائح والتوجيهات حول كيفية إستخدام منتجاتها.
13- المنتديات والمجتمعات المختصة
على الرغم من أن خدمة عملاء Elegant Themes تتم الآن عبر نظام المراسلة، إلا أن منتديات المناقشة لا تزال متاحة مما يمنح المستخدمين مكان مناسب لتبادل الأفكار والتواصل مع بعضهم البعض.
كما يوجد مجتمع رسمي لقالب Divi على منصة فيسبوك يحتوي أكثر من 70,000 عضو جاهزين للرد على أي سؤال أو حل أي مشكلة تواجهك.
إذا كنت ترغب في الإنخراط أكثر في مجتمع Elegant Themes فهناك أيضًا محاضرات ولقاءات تجري بانتظام حول العالم.
14. منتجات Elegant Themes الأخرى
من أقوي مميزات Elegant Themes أنه عند شراء قالب Divi يكون لك حق الوصول إلي جميع المنتجات الأخرى.
في وقت كتابة هذا المقال تتضمن عضوية Elegant Themes إلي جانب قالب Divi:
- قالب ووردبريس Extra للمجلات والمدونات الإلكترونية.
- إضافة Bloom لإضافة نماذج البريد الإلكتروني.
- إضافة Monarch لتمكين المشاركة الاجتماعية في موقعك ومساعدتك في الحصول على المزيد من المشاركات والمتابعين علي وسائل التواصل الإجتماعي.
- إضافة Divi Builder لإنشاء صفحات قالب Divi (صالحة لجميع قوالب ووردبريس)
طريقة تصميم موقع ووردبريس باستخدام قالب Divi
كما ذكرنا سابقاً، توجد طريقتين لتصميم موقعك باستخدام قالب Divi وهما إما عبر إجراء بعض التعديلات الأساسية علي النماذج الجاهزة فقط، أو تخصيص الموقع بكامل تفاصيله من الصفر.
الطريقة الأولى: استخدام إعدادات القالب و Divi Builder
على الرغم من أن هذه الطريقة تعتبر الأسرع بسبب عدم الحاجة لتصميم كل شيء، إلا أنها توفر أيضاً قدراً جيداً من خيارات التخصيص التي يمكنك إعداداها كما تشاء.
حيث تستخدم في هذه الطريقة كلاً من مخصص المواضيع وإعدادات القالب لتعديل تصميم رأس وذيل الموقع وصفحاته وشريط التنقل وغيره من الأمور الأساسية في الموقع.

بعد ضبط المخطط التصميمي العام لموقعك، يمكنك الانتقال إلى Divi Builder من أجل تصميم صفحات الموقع، حيث يمكنك إنشاء تصميم موحد لكل الصفحات، أو تخصيص تصاميم معينة لصفحات محددة مثل صفحة “من نحن” وصفحة “اتصل بنا” وغبرها..

الطريقة الثانية: استخدام Divi Theme Builder
تمنحك هذه الطريقة مرونة عالية لإخراج موقعك بالشكل الذي تتخيله، وهي مفيدة خصوصاً إذا كانت هناك تصاميم خاصة تريد تطبيقها في موقعك.
ولكن يجب أن تعلم أن استخدامك لـ Divi Theme Builder لتصميم موقعك كلياً من الصفر سيكون عبارة عن مهمة مرهقة وستأخذ وقت طويل منك.
لذلك تستطيع المزج بين الطريقتين عبر استخدام أولاً Divi Theme Builder من أجل تصميم مثلاً رأس الصفحة Header وترك ذيل الصفحة Footer على الشكل الافتراضي كما هو.
حيث يوفر Divi Theme Builder خيار تعديل تصميم أجزاء الرأس والذيل وجسم الصفحة (ما يقع بين رأس وذيل الصفحة) دون الحاجة لتصميم كامل الموقع.
وثانياً يمكنك استخدام Divi Builder لإنشاء تصاميم صفحات مخصصة مختلفة عن التصميم العام. فمثلاً يمكن تصميم الموقع لعرض تدوينات ومقالات، ولكن يمكن في نفس الوقت إنشاء تصميم جديد أو تعديل التصميم الحالي ليتناسب مع عرض المراجعات وجداول المقارنات او صفحات المنتجات وهكذا..

أداء قالب Divi
لنكن صريحين هنا ونعترف بأن Divi لم يكن ضمن أفضل القوالب من ناحية تأثيرها على سرعة وأداء موقع الووردبريس، بل وكان سيء في بعض الأحيان.
ولكن الوضع اختلف كلياً فيما بعد، حيث ركز فريق Elegant Themes كثيراً على تحسينات الأداء بدءاً من عام 2021 من خلال إصدار العديد من التحديثات التي ركزت على رفع وتحسين الأداء.
بعض هذه التحسينات شكّل فارقاً كبيراً في تجربة التحرير من خلال تسريع إجراءات المحرر بنسبة 100 – 700٪. وتحديثات أخرى قللت حجم الصفحات الكبير الناتج عن التصميم باستخدام Divi Builder والتي كانت تبطئ من سرعة تحميل الموقع، وذلك عبر التخلص من أكواد CSS و JavaScript غير المستخدمة وتحميل فقط ما هو مطلوب بالضبط لكل صفحة.
هذه النقلة النوعية في تحسينات أداء القالب جعلت من إصداراته الحديثة أكثر سرعة ومرونة في الأداء شأنه شأن غيره من القوالب المنافسة.
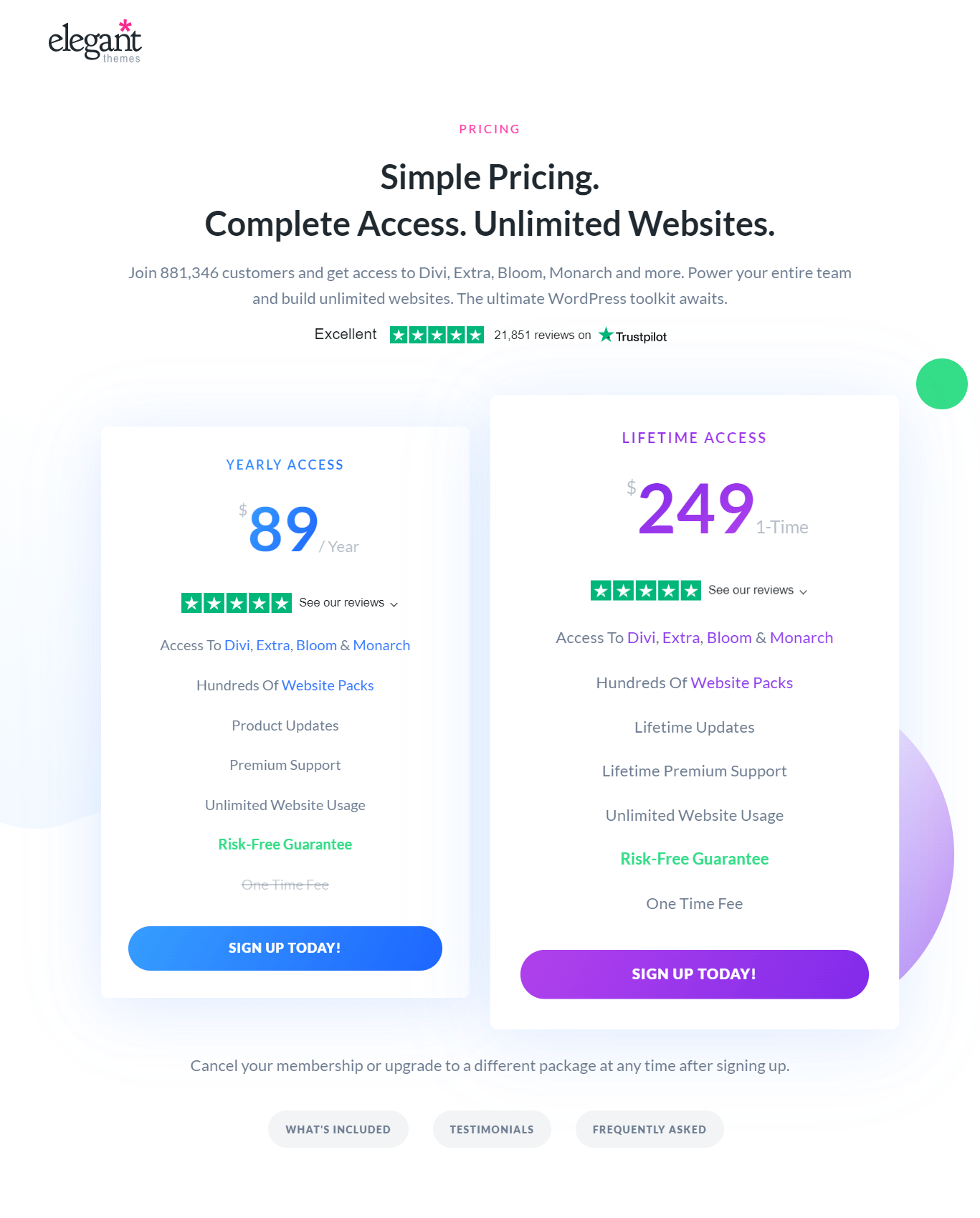
سعر قالب Divi
سعر قالب Divi معقول جداً، خاصة إذا فكرت في جميع المنتجات الأخري التي يمكنك الحصول عليها ضمن حزمة القالب.
يتوفر خياران لشراء قالب Divi كما تري..

يمنحك الخيار الأول ترخيص مدى الحياة لإستخدام جميع منتجات Elegant Themes بما في ذلك الدعم والتحديثات. بينما يغطي الخيار الثاني التكلفة لمدة عام واحد.
- الإشتراك السنوي = 89 دولار
- إشتراك مدى الحياة = 249 دولار
يمكنك شراء الإشتراك السنوي مرة واحدة والإستمرار في استخدام قالب Divi والمنتجات الأخرى بعد انتهاء العام.
لكنك تترك نفسك عرضة لأي مشكلات أمنية محتملة قد تظهر ويتم إصلاحها في التحديثات المستقبلية.
بالإضافة إلي ذلك سوف تفقد أي دعم أو تحسينات جديدة يتم إضافتها إلى قالب Divi
لذلك إذا كنت تعتقد أنك ستستخدم قالب Divi لفترة طويلة، فمن الأفضل أن تستثمر في الإشتراك مدى الحياة مقابل 249 دولار من البداية.
إذا كانت تظن أن ذلك يمثل تكلفة مالية كبيرة لمنتج لم تستخدمه بعد، فهناك ضمان لإستعادة أموالك لمدة 30 يوم.
وهذا يسمح لك بتجربة قالب Divi والإضافات الأخرى بدون مخاطرة.
الخلاصة
Divi هو قالب ووردبريس متعدد الأغراض قوي ومميز يمكن إستخدامه لإنشاء أي نوع من المواقع الإلكترونية.
إذا كنت تبحث عن قالب يحتوي على مجموعة من النماذج الجاهزة للإستخدام، فهناك فرصة جيدة أن تجد ما تحتاجه في مكتبة القوالب “Divi Layout Library”
من ناحية أخرى إذا كنت ترغب في إنشاء موقع ووردبريس مخصص من البداية، فإن قالب Divi وأداة إنشاء الصفحات الخاصة به يوفران جميع المميزات التي تحتاجها بدون إستخدام أي رموز أو أكواد برمجية.
إذا كنت غير متأكد من التصميم أو الشكل المطلوب وترغب في الوصول إلى مكتبة ضخمة من النماذج القابلة للتحرير، والتي يمكنك تخصيصها والتعديل عليها، فإن Divi تلبي كل هذه المتطلبات.
على الرغم من أن قالب ديفي سهل الإستخدام الي حد كبير، إلا أنه سيتعين عليك قضاء بعض الوقت في التعامل مع واجهة المستخدم الخاصة بمنشئ الصفحات لتحقيق أقصى استفادة من القالب.
ومع ذلك ستبدو القوالب المعدة مسبقًا رائعة ويمكنك إستخدامها بسهولة بعد إضافة الصور والنصوص الخاصة بك.
والأن إليك مميزات وعيوب قالب Divi في عجالة
قبل نهاية مقال اليوم نستعرض معك أهم مميزات وعيوب قالب ديفي Divi
أولاً المميزات
- قالب متعدد الأغراض متجاوب ومناسب لأي مشروع.
- نماذج جاهزة عالية الجودة وقابلة للتحرير.
- أداة إنشاء صفحات قوية.
- الكثير من الوثائق المفيدة.
- تحديث وتحسين مستمر.
- نظام الدعم جيد.
- خيارات شراء قيمة ومميزة.
ثانياً العيوب
- يستغرق بعض الوقت لإتقان أداة إنشاء الصفحات بشكل كامل.
- يمكن لهذه الإمكانيات المتعددة أن تكون مربكة للبعض.
- لا توجد وسيلة دعم عبر البريد الإلكتروني (ولكن هناك نظام المراسلة الجديد الذي تم تنفيذه)
هل يستحق قالب Divi شرائه؟
من الخطأ النظر إلى Divi على أنه مجرد قالب ووردبريس فقط لا غير، لأنه يمثل منصة تصميم متكاملة لا يوجد لها مثيل من حيث اجتماع المميزات في قالب واحد.
ولكن هل هو الأفضل؟
لا يمكن اختيار قالب واحد على أنه الأفضل، دائماً ما تجري المقارنات بين القوالب ويتوافق إحداها في مجال ويتراجع في مجال آخر. إلا أننا نري أن قالب Divi من بين الأفضل دون شك، وخصوصاً للمبتدئين الباحثين عن تصميم مواقعهم باحترافية ومن دون خبرة برمجية.
لذا إن أعجبتك المميزات التي يقدمها قالب Divi فنحن نشجعك بكل تأكيد على شراء القالب لكي تبدأ في تصميم موقعك الجديد باحترافية.
أما إن كانت متطلباتك لا تلتقي مع ما يقدمه قالب Divi، فلدينا العديد من المراجعات لقوالب مميزة في مختلف المجالات، إليك بعض منها:
- مراجعة قالب جنة للمدونات والمواقع الإخبارية العربية
- مراجعة قالب WoodMart الشهير للمتاجر الإلكترونية
- مراجعة قالب Astra أسرع قالب ووردبريس متعدد الأغراض
- تعرف علي قالب Avada أشهر قالب ووردبريس متعدد الأغراض
- قالب Publisher: مراجعة قالب بابليشر الشهير للمدونات والمواقع الإخبارية
- قالب Flatsome مراجعة شاملة لأشهر قالب تجارة إلكترونية
- قالب Newspaper: كل ما تريد معرفته عن القالب وشرح لأهم المميزات والعيوب
حسنأ، هل سبق لك إستخدام قالب Divi من قبل؟
شاركنا رأيك أو إستفساراتك بخصوص القالب في التعليقات أسفل المقال..




هل توجد عروض بيع للقالب من موزعين وما التكلفة والضمان ؟
نعم يوجد العديد من الموزعين الذين قاموا بشراء نسخة الوكالة من الشركة المطورة للقالب
التكلفة تختلف من موزع لأخر ولكن تتراوح من 10 الي 20 دولار
الضمان هو طلب رؤية فاتورة الشراء من الموزع وطلب التحديث بعد تفعيل القالب من داخل لوحة تحكم موقعك
vnnnn
قالب رائع جدا حقيقة وسعره منطقي جدا بالنسبة لمميزاته وانصح باستخدامه بشدة