إضافة W3 Total Cache واحدة من اشهر اضافات ووردبريس للتخزين المؤقت تساعدك على تحسين سرعة وأداء موقعك الإلكتروني.
في هذا الدليل سنوضح لك كيفية تثبيت الإضافة وضبط إعداداتها بسهولة على موقعك للإستفادة من مميزاتها المتعددة.
ما هي إضافة W3 Total Cache
هي اضافة مجانية شائعة الإستخدام حيث تم تنصيب وتفعيل الإضافة في أكثر من مليون موقع ووردبريس!
وكما ذكرنا فإن اضافة W3 Total Cache هي واحدة من أفضل اضافات ووردبريس للتخزين المؤقت وتحسين سرعة وأداء مواقع ووردبريس عن طريق تقليل اوقات التحميل.
ووردبريس يستخدم لغة php افتراضياً لإستدعاء صفحات موقعك عند طلبها بواسطة المستخدمين.
PHP هي لغة برمجة من جانب الخادم .. هذا يعني أن كل مرة يقوم المستخدم بطلب صفحة من موقعك يزيد الحمل على خادم الإستضافة الخاص بك مما يؤثر على أداء موقعك وتجربة المستخدم وبالتالي علي تحسين محركات البحث.
تساعدك إضافات التخزين المؤقت في ووردبريس على تقليل ذلك عن طريق تخطي PHP وعرض نسخة مخزنة من صفحة الويب الخاصة بك للمستخدم مباشرة.
كما تساعدك W3 Total Cache علي ربط موقعك الإلكتروني بسهولة مع خدمات CDN أو شبكات توزيع المحتوي لتحسين اداء موقعك وسرعته بطرق أكثر تقدماً.
تنصيب اضافة W3 Total Cache

قبل تنصيب الإضافة يجب عليك التأكد من إلغاء تفعيل اي اضافات للتخزين المؤقت في موقعك أولاً للحفاظ على موارد السيرفر (خادم الاستضافة)
وايضاً للتأكد من عدم حدوث مشاكل او تعارض بين وظائف الإضافات المختلفة.
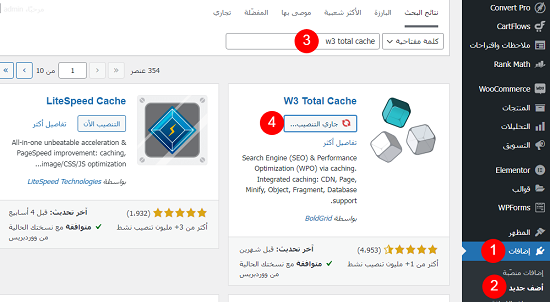
بعد ذلك يمكنك تنصيب وتفعيل إضافة W3 Total Cache في موقعك عن طريق تسجيل الدخول إلى لوحة تحكم ووردبريس ثم اذهب الي
اضافات » أضف جديد
ثم البحث باستخدام اسم الإضافة في صندوق البحث.

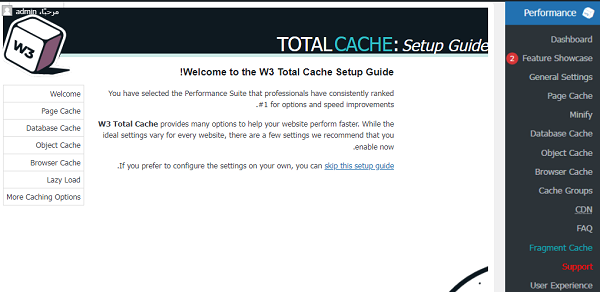
بعد تفعيل الإضافة في موقعك سوف يتم إضافة تبويب جديد إلي لوحة التحكم تحت مسمي Performance
عند الضغط عليه سوف يبدأ معالج الإعداد في العمل.

فقط قم بالضغط على زر Next أسفل الصفحة للإستمرار.
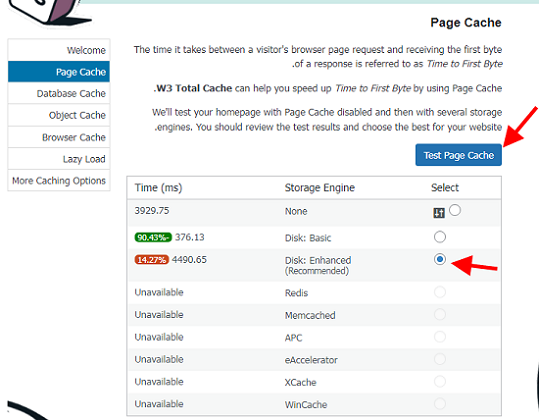
الخطوة الأولي
في البداية سيتم مطالبتك بتفعيل خيار التخزين المؤقت للصفحة، اضغط زر test page cache

الإضافة سوف تعرض عليك عدد من محركات التخزين المؤقت storage engine للاختيار بينها.
يحب عليك تحديد الإختيار الأنسب لك والذي يكون عادة ‘Disk: Enhanced’ لأغلب الاستضافات المشتركة.
ثم اضغط زر Next للإستمرار..
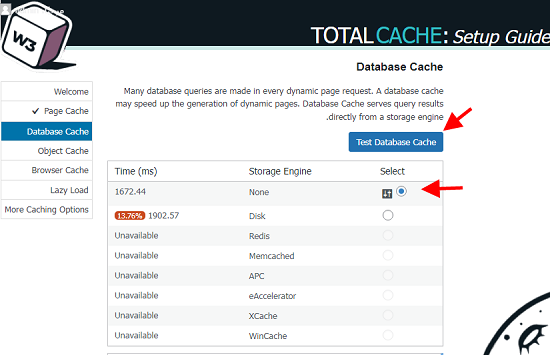
الخطوة الثانية
الان عليك ضبط اعدادات التخزين المؤقت لقواعد البيانات database.

ننصحك باختيار None إذا كان موقعك صغير الي متوسط الحجم، حيث أن بالنسبة لمعظم المواقع الصغيرة والمتوسطة الحجم سيكون خادم MySQL قادرًا على جلب البيانات بسرعة أكبر من ذاكرة التخزين المؤقت لقاعدة البيانات.
ثم اضغط زر Next للانتقال للخطوة التالية ..
الخطوة الثالثة
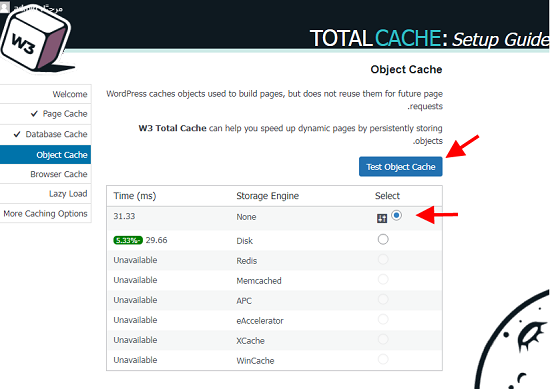
الان يجب عليك ضبط اعدادات التخزين المؤقت لقسم Object Cache
حيث يسمح التخزين المؤقت هنا لإضافة W3 Total Cache بتخزين استعلامات قاعدة البيانات للصفحات الديناميكية وإعادة استخدامها لتحسين الأداء.

بعد الضغط على زر Test object cache إذا كانت نتيجة الاختبار تظهر فرق بالكاد بضع أجزاء من الثانية يمكنك اختيار None
بعد ذلك اضغط زر Next للإستمرار..
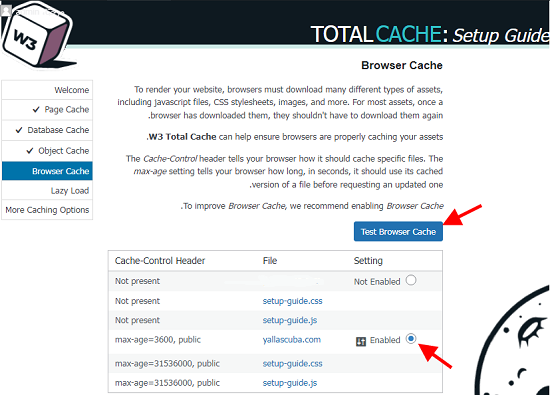
الخطوة الرابعة
الأن سوف يطلب منك ضبط إعدادات التخزين المؤقت للمتصفح.
هنا قم بالضغط على زر Test Browser Cache وقم بتحديد خيار ‘Enabled’

تفعيل هذا الخيار يطلب من متصفحات المستخدم تخزين نسخة من صفحة الويب لفترة زمنية محدودة.
تحميل صفحة من ذاكرة التخزين المؤقت لمتصفح المستخدم أسرع بكثير من تحميلها من ذاكرة التخزين المؤقت لخادم الويب (استضافة موقعك)
الان اضغط زر Next للانتقال للمرحلة التالية من الاعدادات.
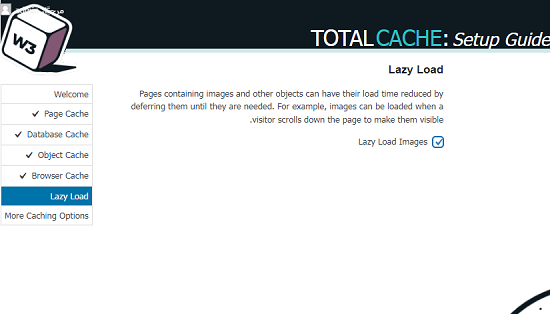
الخطوة الخامسة
تعد هذه هي المرحلة الأخيرة من مراحل معالج الاعداد والتي تمكنك من تفعيل خيار التحميل البطيء للصور (Lazy loading images)

حيث تقوم إضافة W3 Total Cache باستخدام JavaScript لإضافة ميزة التحميل البطيء للصور علي صفحة الويب في الأجزاء التي لم يصل المستخدم إليها اثناء التصفح.
كما يزيد من سرعة صفحة الويب ويحسن من أداء موقعك الإلكتروني ككل.
الان اضغط زر Next لإنهاء معالج الاعداد والانتقال إلي لوحة تحكم إضافة W3 Total Cache
اعدادات التخزين المؤقت المتقدمة في W3 Total Cache
بعد ضبط الاعدادات الأساسية للإضافة والتي تكون غالبا كافية لأغلب المواقع الإلكترونية، تتيح لك الإضافة بعض الاعدادات المتقدمة والتي تمكنك من تحسين سرعة وأداء موقعك بطرق أخري.
لنتعرف معا علي أهم الاعدادات المتاحة.
تصغير ملفات JavaScript و CSS
Minify هي الطريقة التي تجعل أحجام ملفات موقع الويب أصغر حجماً.
تقوم الإضافة بذلك عن طريق إزالة المسافات البيضاء والخطوط والأحرف غير الضرورية من الكود المصدر أو ما يعرف بالتعليمات البرمجية.
لكن انتبه جيداً
إذا حدث ذلك ما عليك سوى تعطيل هذه الخيارات مرة أخرى.
تتيح لك إضافة W3 Total Cache إمكانية تصغير ملفات JavaScript و CSS و HTML بسهولة.
ولكن نوصي فقط بتصغير ملفات JavaScript و CSS.
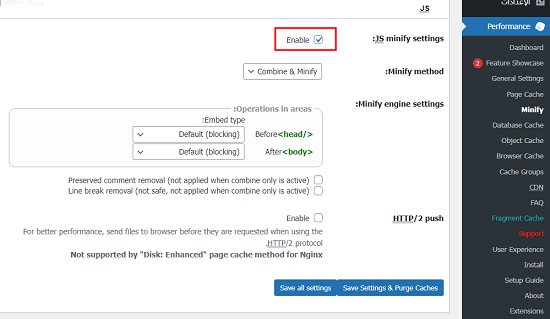
ما عليك سوى التوجه إلى Minify < Performance
ثم انتقل لأسفل إلى قسم JS.

حدد المربع Enable بجوار “JS minify settings” لتمكينه.
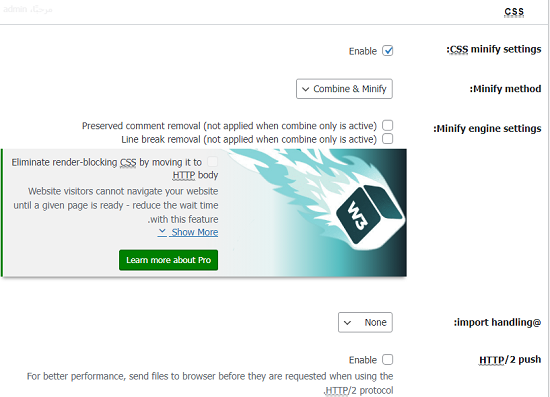
ثم قم بالتمرير لأسفل إلى قسم CSS وقم بتمكين CSS minify settings بنفس الطريقة.

لا تنسي الضغط على زر Save بعد الإنتهاء.
تفعيل CDN باستخدام إضافة W3 Total Cache
CDN أو شبكة توزيع المحتوي، تستخدم لتحسين أداء وسرعة موقعك من خلال استدعاء الملفات الثابتة مثل الصور وملفات CSS و JavaScript من شبكة عالمية من الخوادم.
بالتالي يقل الحمل علي الإستضافة ويحسن من سرعة تحميل الصفحة الي حد كبير.
تدعم إضافة W3 Total Cache الربط مع العديد من شبكات توزيع المحتوي الشهيرة مثل Cloudflare و Bunny.net
أشهر مشاكل إضافة W3 Total Cache وكيفية حلها
اذا قمت بضبط اعدادات الإضافة بطريقة صحيحة كما وضحنا في هذا الدليل التعليمي فينبغي أن تبدأ الإضافة في العمل بشكل طبيعي.
لكن ربما تواجه مشكلة مثل عدم حدوث التغييرات التي قمت بها علي موقعك، أو أن الإضافة لا تعمل بشكل صحيح.
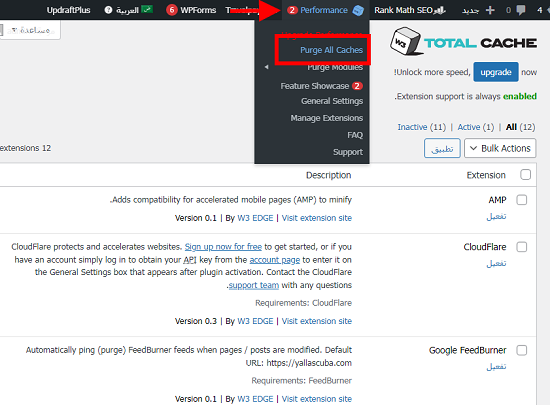
في هذه الحالة لا تقلق فقط قم بمسح ذاكرة التخزين المؤقت عن طريق الذهاب الي زر Performance في ال top bar الخاص بموقعك.
ثم الضغط علي خيار Purge all caches وستقوم الإضافة بحذف ذاكرة التخزين المؤقت من موقعك فوراً.

اذا كنت ماتزال تشعر بنفس المشكلة فربما تقوم أيضاً بحذف ذاكرة التخزين المؤقت للمتصفح.
نأمل أن تساعدك هذه المقالة في تثبيت وإعداد اضافة W3 Total Cache بطريقة صحيحة في موقعك الووردبريس.
هي إضافة مجانية مميزة وقوية وسوف تساعدك في تحسين أداء وسرعة موقعك بشكل كبير.
أما إذا كنت لا تمانع الإستثمار في تحسين سرعة وأداء موقعك الإلكتروني بغض النظر عن التكلفة فيمكنك أيضاً النظر في إضافة WP Rocket


